jQuery dropdown Menus Plugin

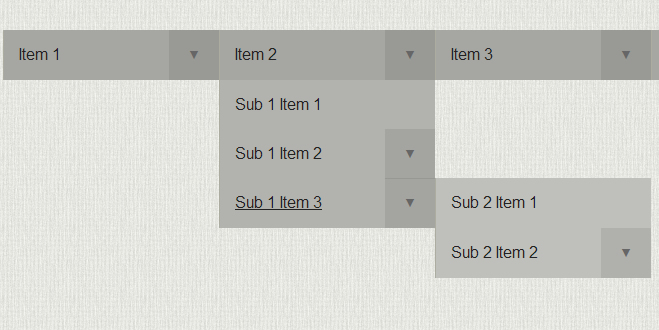
The mock navigation you see above is a mobile-first example of using media queries and javascript to make a decent site menu with drop downs. Special attention is paid to touch screens using touch events with tap targets (the key feature of FlexNav). This is something I use to test different navigation techniques and may change as I iterate over different solutions to the problem. Basically I want a simple model to build upon when working on sites from scratch.
Usage
Start with a simple unordered list, adding in the class and data attributes:
<ul class="flexnav" data-breakpoint="800"> <li>...</li> </ul>
Add the small screen menu button somewhere outside your navigation markup:
<div class="menu-button">Menu</div>
Add flexnav.css to the head of your document:
<link href="css/flexnav.css" rel="stylesheet" type="text/css" />
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 21370
21370 6464
6464