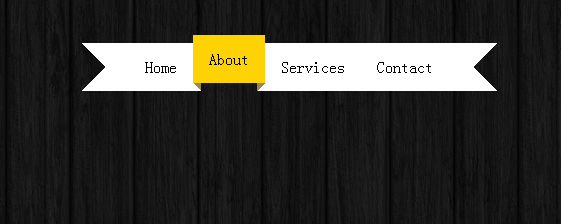
Pure CSS3 Ribbon Menu

This uses CSS3 transitions and CSS2 pseudo-elements to create an animated navigation ribbon with minimal markup.
Browser Support
IE8 and IE9 do not support CSS3 transitions, so the hover state will not be animated for those browsers. Otherwise it looks and functions the same, which I think is a very acceptable fallback. IE7 lacks support the :before and :after pseudo-elements, so the ribbon will not have the forked ends or display folds while hovering. The pseudo-elements could be replaced with actual markup IE7 support is needed.
The HTML
<div class='ribbon'>
<a href='#'><span>Home</span></a>
<a href='#'><span>About</span></a>
<a href='#'><span>Services</span></a>
<a href='#'><span>Contact</span></a>
</div>
The forked ends and folds are created with CSS pseudo-elements, allowing for very clean HTML.
The CSS
Forked ends
.ribbon:after, .ribbon:before {
margin-top:0.5em;
content: "";
float:left;
border:1.5em solid #fff;
}
.ribbon:after {
border-right-color:transparent;
}
.ribbon:before {
border-left-color:transparent;
}
Here the :before and :after pseudo-elements are used to create empty elements with a thick border. The border has one edge set to transparent. This leaves the element looking like it had a triangular section removed, creating the forked look
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 11 years ago
11 years ago 22175
22175 6747
6747