jQuery Apple Leopard-Text-Indent Style Menu
 13 years ago
13 years ago  15321
15321  3476
3476
 n/a
n/a

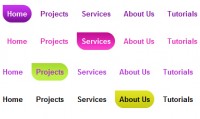
Since the Apple-flavored Leopard-text-indent style is currently one of my favorite menu styles, we will start from scratch and build such a menu in Photoshop, then create the needed HTML and CSS and last but not least improve it via jQuery.
HTML and CSS
The HTML part is rather easy: all we need is an unordered list with classname kwicks. Each list item must have an id which is composed of kwick + the number of the item.
<ul class="kwicks">
<li id="kwick1"><a href="#">Home</a></li>
<li id="kwick2"><a href="#">Contact</a></li>
<li id="kwick3"><a href="#">Downloads</a></li>
<li id="kwick4"><a href="#">Search</a></li>
</ul>
Thats it for the HTML part, now comes the CSS:
.kwicks {
list-style-type: none;
list-style-position:outside;
position: relative;
margin: 0;
padding: 0;
}
This is needed to remove margins and paddings from the menu, as well as the list bullets.
.kwicks li{
display: block;
overflow: hidden;
padding: 0;
cursor: pointer;
float: left;
 width: 125px;
 height: 40px;
 margin-right: 0px;
 background-image:url(kwicks_sprite.jpg);
 background-repeat:no-repeat;
}
Major styling done for the list item here. Height and width are set and our image is set as background for each list item. Since we don’t want to display the normal list Text we set the text indent for all links to:-9999px:
.kwicks a{
display:block;
height:40px;
text-indent:-9999px;
outline:none;
}
Now we want to display the appropriate menu point so we have to change the offset of the background image with css for each list item:
#kwick1 {
background-position:0px 0px;
}
#kwick2 {
background-position:-200px 0px;
}
#kwick3 {
background-position:-400px 0px;
}
#kwick4 {
background-position:-600px 0px;
}
Next thing we do is adding the roll over state:
#kwick1.active, #kwick1:hover {
background-position: 0 bottom;
}
#kwick2.active, #kwick2:hover{
background-position: -200px bottom;
}
#kwick3.active, #kwick3:hover {
background-position: -400px bottom;
}
#kwick4.active, #kwick4:hover {
background-position: -600px bottom;
}
Thats it for the CSS part, we will add the round corners add the end of the tutorial since its something not everyone will be interessted in and demands a little bit of extra work.
jQuery
To add the sliding effect we need to add the wonderful kwicks plugin for jQuery created by Jeremy Martin. Of course you need to import the jQuery framework as well.
Your HTML head should look something like this:
<link rel="stylesheet" href="style.css" type="text/css" media="screen" /> <script type='text/javascript' src='jquery-1.2.6.min.js'></script> <script type='text/javascript' src='kwicks.js'></script> <script type='text/javascript' src='custom.js'></script>
Be careful with the order of the items. Due to the fact that the kwicks plugin relies on some of the CSS classes we defined you must include the CSS before the kwicks.js file. The custom.js file is a blank Javascript file which you should create, we will now add the code of execution to this file:
function my_kwicks(){
$('.kwicks').kwicks({
duration: 300,
max: 200,
spacing: 0
});
}
$(document).ready(function(){
my_kwicks();
});
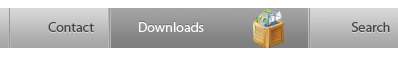
Voluntary Exercise – Rounded corners
The rounded corners can be added with different techniques. Since a major part of this tutorial is dedicated to the task of CSS Images sprites we will extend this a little bit by creating a rounded corner sprite. One image for the left and right corners, along with the hover state. The easiest way creating an image sprite like this is aligning the different sprites below each other. Since we need 4 different sprites we will create an image of 160px height and a width of your choice. The width doesn’t matter since we will crop the image afterwards. ( I will use 40px width for now)
Export the Image as end.jpg and add the following styles to your CSS file:
#kwick1 a{
background-image:url(end.jpg);
background-repeat:no-repeat;
background-position: left 0px;
}
#kwick1 a:hover{
background-position: left -80px;
}
#kwick4 a{
background-image:url(end.jpg);
background-repeat:no-repeat;
background-position: right -40px;
}
#kwick4 a:hover{
background-position: right -120px;
}
This adds the corner sprite to the first and fourth menu item and overalps the background for the list item.
Your are done now:Other like Apple menu
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us