jQuery Plugin Tasty Form Validation
 14 years ago
14 years ago  15313
15313  3645
3645
 n/a
n/a

This is a slim jQuery form validation Plugin. The core is under 6kb and can be extended with your own validation functions. Also you have full control over the behavior and style of the error-containers. It comes pre-styled and with 16 pre-written validation functions.
Ketchup is a slim jQuery Plugin that validates your forms. It aims to be very flexible and extendable for its appearance and functionality.
Don't like the default styling? Change it! Need another mark up? Edit it! No validation fits your needs? Write your own! Make your own ketchup with ease.
First we need to set everything up to use Ketchup. Nothing easier than that. Include jQuery and the Ketchup stylesheet and scripts in your header:
<link rel="stylesheet" type="text/css" media="screen" href="css/jquery.ketchup.css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.ketchup.js"></script> <script type="text/javascript" src="js/jquery.ketchup.messages.js"></script> <script type="text/javascript" src="js/jquery.ketchup.validations.basic.js"></script>
If you do plan to only use basic validations and the default messages you also can include the one package file instead of the three Ketchup script files:
<link rel="stylesheet" type="text/css" media="screen" href="css/jquery.ketchup.css" /> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/jquery.ketchup.basic.min.js"></script>
Example Markup
Next we obviously need a form to validate. This is our first basic example form:
<form action="index.html" id="example1">
<div>
<label for="ex1_username">Username</label>
<input type="text" id="ex1_username" />
</div>
<div>
<label for="ex1_password">Password</label>
<input type="password" id="ex1_password" />
</div>
<div>
<label for="ex1_password_conf">Password Confirmation</label>
<input type="password" id="ex1_password_conf" />
</div>
<div>
<label for="ex1_roles">Speciality</label>
<p><input type="checkbox" name="role" value="jquery" /> jQuery</p>
<p><input type="checkbox" name="role" value="js" /> JavaScript</p>
<p><input type="checkbox" name="role" value="rails" /> Rails</p>
<p><input type="checkbox" name="role" value="php" /> PHP</p>
<p><input type="checkbox" name="role" value="wp" /> Wordpress</p>
<p><input type="checkbox" name="role" value="other" /> Other</p>
<div class="clear"></div>
</div>
<div>
<label for="ex1_about">About you</label>
<textarea id="ex1_about" rows="1"></textarea>
</div>
<div class="submit">
<input type="submit" value="(Try to) Submit" />
</div>
</form>
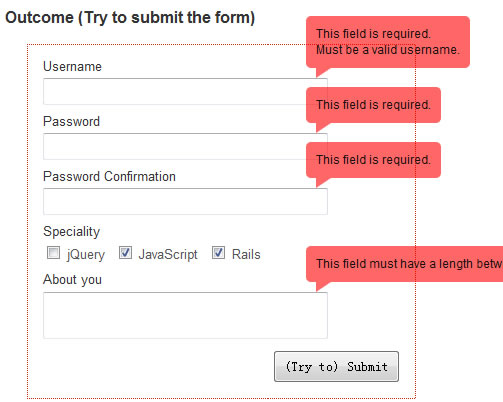
Add your validation right in the Markup
By default Ketchup is looking in the class attribute of input, textarea and select for validate() functions. Lets set them now:
<form action="index.html" id="example1">
<div>
<label for="ex1_username">Username</label>
<input type="text" id="ex1_username" class="validate(required, username)" />
</div>
<div>
<label for="ex1_password">Password</label>
<input type="password" id="ex1_password" class="validate(required)" />
</div>
<div>
<label for="ex1_password_conf">Password Confirmation</label>
<input type="password" id="ex1_password_conf" class="validate(required, match(#ex1_password))" />
</div>
<div>
<label for="ex1_roles">Speciality</label>
<p><input type="checkbox" name="role" value="jquery" /> jQuery</p>
<p><input type="checkbox" name="role" value="js" /> JavaScript</p>
<p><input type="checkbox" name="role" value="rails" /> Rails</p>
<p><input type="checkbox" name="role" value="php" /> PHP</p>
<p><input type="checkbox" name="role" value="wp" /> Wordpress</p>
<p><input type="checkbox" name="role" value="other" class="validate(rangeselect(1,3))" /> Other</p>
<div class="clear"></div>
</div>
<div>
<label for="ex1_about">About you</label>
<textarea id="ex1_about" rows="1" class="validate(rangelength(10,140))"></textarea>
</div>
<div class="submit">
<input type="submit" value="(Try to) Submit" />
</div>
</form>
Activate Ketchup
One last simple step. We need to activate the Ketchup Plugin with the default settings on the form:
$(document).ready(function() {
$('#example1').ketchup();
});
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us