jQuery morphing slideshow gallery
 13 years ago
13 years ago  9503
9503  1441
1441
 n/a
n/a

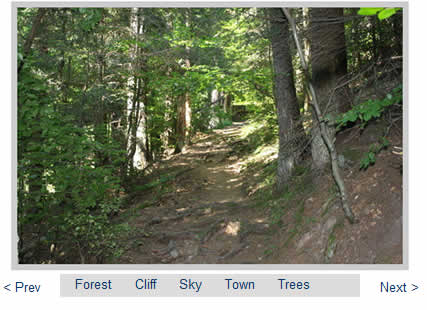
A gallery that "morphs" images between transitions
Html code
<div class="jmorph">
<div class="imageContainer">
<div class="image">
<div class="currentImg" style>
<div class="nextImg"></div>
</div>
</div>
</div>
<div class="clearfix">
<a href="#previous" class="previous">< Prev</a>
<div class="bandContainer">
<ul class="band">
<li><a href="1.jpg">Forest</a></li>
<li><a href="2.jpg">Cliff</a></li>
<li><a href="3.jpg">Sky</a></li>
<li><a href="4.jpg">Town</a></li>
<li><a href="5.jpg">Trees</a></li>
</ul>
</div>
<a href="#next" class="next">Next ></a>
</div>
</div>
Javascript
$(".jmorph").jmorphGallery();
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us