Simple Jquery Right Click Cross browser Vertical Menu

Creating right click with the help of jquery is real easy and can be implemented very quickly
Step 1: Creating HTML
Simply copy and paste the html next to the div to be right clicked. In this example we have ( id=”rightclickarea” )
<div id="rightclickarea">Right click inside bordered container</div>
<div class="vmenu">
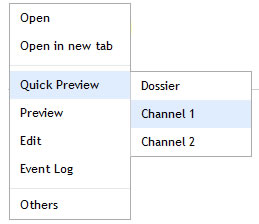
<div class="first_li"><span>Open</span></div>
<div class="first_li"><span>Open in new tab</span></div>
<div class="sep_li"></div>
<div class="first_li"><span>Quick Preview</span>
<div class="inner_li">
<span>Dossier</span>
<span>Channel 1</span>
<span>Channel 2</span>
</div>
</div>
<div class="first_li"><span>Preview</span>
<div class="inner_li">
<span>Channel 1</span>
<span>Channel 2 </span>
</div>
</div>
<div class="first_li"><span>Edit</span></div>
<div class="first_li"><span>Event Log</span></div>
<div class="sep_li"></div>
<div class="first_li"><span>New</span></div>
<div class="first_li"><span>Assignments</span>
<div class="inner_li">
<span>Assignement 1</span>
<span>Assignement 2</span>
</div>
</div>
<div class="first_li"><span>Assets</span>
<div class="inner_li">
<span>Asset 1</span>
<span>Asset 2</span>
<span>All Assets</span>
</div>
</div>
<div class="first_li"><span>Preview</span></div>
<div class="sep_li"></div>
<div class="first_li"><span>Move to</span>
<div class="inner_li">
<span>Folder name</span>
</div>
</div>
<div class="first_li"><span>Others</span>
<div class="inner_li">
<span>Mark as Read</span>
<span>Mark as Unread</span>
<span>Trash</span>
<span>Archieve</span>
<span>Commite</span>
<span>Release</span>
</div>
</div>
</div>
Step 2: Add Style to stylesheet
Now add following css to your stylesheet:
.vmenu{border:1px solid #aaa;position:absolute;background:#fff; display:none;font-size:0.75em;}
.vmenu .first_li span{width:100px;display:block;padding:5px 10px;cursor:pointer}
.vmenu .inner_li{display:none;margin-left:120px;position:absolute;border:1px solid #aaa;
border-left:1px solid #ccc;margin-top:-28px;background:#fff;}
.vmenu .sep_li{border-top: 1px ridge #aaa;margin:5px 0}
.vmenu .fill_title{font-size:11px;font-weight:bold;/height:15px;/overflow:hidden;word-wrap:break-word;}
Step 3: Add Jquery script
And finally , add following lines just inside head tag of your HTML:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript" >
$(document).ready(function(){
$('#rightclickarea').bind('contextmenu',function(e){
var $cmenu = $(this).next();
$('<div class="overlay"></div>').css({left : '0px', top : '0px',position: 'absolute', width: '100%', height: '100%', zIndex: '100' }).click(function() {
$(this).remove();
$cmenu.hide();
}).bind('contextmenu' , function(){return false;}).appendTo(document.body);
$(this).next().css({ left: e.pageX, top: e.pageY, zIndex: '101' }).show();
return false;
});
$('.vmenu .first_li').live('click',function() {
if( $(this).children().size() == 1 ) {
alert($(this).children().text());
$('.vmenu').hide();
$('.overlay').hide();
}
});
$('.vmenu .inner_li span').live('click',function() {
alert($(this).text());
$('.vmenu').hide();
$('.overlay').hide();
});
$(".first_li , .sec_li, .inner_li span").hover(function () {
$(this).css({backgroundColor : '#E0EDFE' , cursor : 'pointer'});
if ( $(this).children().size() >0 )
$(this).find('.inner_li').show();
$(this).css({cursor : 'default'});
},
function () {
$(this).css('background-color' , '#fff' );
$(this).find('.inner_li').hide();
});
});
</script>
That’s all! You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 12660
12660 2411
2411



