Nice JQuery Table Filter

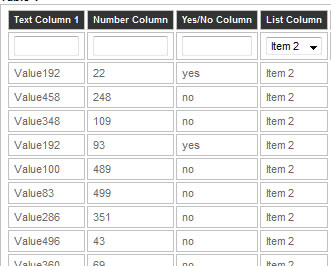
This plugin adds a row to the section of a table and adds filters that allows real time filtering of tabular data.
Filter Types
Currently the picnet.jquery.tablefilter.js only supports two kinds of filters. The first and default is 'text' which just produces a text box for context sensitive text matches. The second is 'ddl', this produces a drop down list that allows the selection of a single item in that list. To specify the filter type simply add "filter-type='ddl'" in the header cell of the required column.
Options
We can also pass an options object to control some basic behaviours of the tableFilter. The current supported options are.
- additionalFilterTriggers: These are additional input controls that will be hooked in to the filter code. Currently only type='text' and type='checkbox' controls are supported.
- clearFiltersControls: Controls that onclick will clear all of the filter values (including additionalFilterTriggers).
- matchingRow: function(state, tr, textTokens) { ... } These event will allow you to determine wether a matching row is actually correctly matching. This event will be called when a row is considered to have matched the filter, returning false will override this assumtion and hide the row from the results.
- matchingCell: function(state, td, textTokens) { ... } This event behaves the same as the one above but allows more granular overriding capabilities. Returning false will again override the default match logic.
Example:
<script type="text/javascript" src="Scripts/jquery-1.4.2.min.js"></script> <script type="text/javascript" src="Scripts/picnet.table.filter.js"></script>
Or (For Production Code - Packed)
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-1.4.2.min.js" type="text/javascript"></script> <script type="text/javascript" src="Scripts/picnet.table.filter.min.js"></script>
This plugin will then create the filters in a row in the THEAD element of the table so add this if it is not already there.
<table id='demotable'> <thead> <tr><th>Col1</th><th>Col2</th><th>Col3</th></tr> </thead> <tbody> <tr><td>Value 1</th><th>Value 2</th><th>Value 3</th></tr> .... </tbody> </table>
Hook in your table when the document is loaded.
$(document).ready(function() {
$('#demotable).tableFilter();
});
Search Features
The Quick Find feature supports the following features.
| Name | Example |
|---|---|
| AND Expressions | red AND blue |
| OR Expressions | red OR blue |
| Quotes (Phrases) | "red and blue" |
| Groups | red AND (blue OR green) |
| NOT Expressions | red AND NOT (blue OR green) |
| Numeric Expressions Equals
Not Equals Greater Than Greater Than or Equals Less Than Less Than or Equals |
(Only works on numeric values) = 150 != 150 > 150 >= 150 < 150 <= 150 |
Filter Types
Currently the picnet.table.filter.js only supports two kinds of filters. The first and default is 'text' which just produces a text box for context sensitive text matches. The second is 'ddl', this produces a drop down list that allows the selection of a single item in that list. To specify the filter type simply add filter-type='ddl' in the header cell of the required column. I.e.
<table id='demotable'> <thead> <tr><th>Col1</th><th>Col2</th><th filter-type='ddl'>Col3</th></tr> </thead> <tbody> <tr><td>Value 1</th><th>Value 2</th><th>Value 3</th></tr> .... </tbody> </table>
Example 1: Adding an additional whole row filter
Lets suppose that appart from having column filters we also want to have a quick find style filter that matches any cell in a row. To do this simply add the textbox to the additionalFilterTriggers array.
<head>
...
<script type="text/javascript">
$(document).ready(function() {
// Initialise Plugin
var options = {
additionalFilterTriggers: [$('#quickfind')]
};
$('#demotable).tableFilter(options);
});
</script>
</head>
<body>
Quick Find: <input type="text" id="quickfind"/>
<table id='demotable'>
<thead>
<tr><th>Col1</th><th>Col2</th><th>Col3</th></tr>
</thead>
<tbody>
<tr><td>Value 1</th><th>Value 2</th><th>Value 3</th></tr>
...
</tbody>
</table>
...
Example 2: Adding an additional checkbox filter
Let’s suppose that we have a Boolean column that we want to filter. The best way to do this will be to add a checkbox filter so let’s do this. We will keep the quick find filter to show how to have multiple additional filters.
<head>
...
<script type="text/javascript">
$(document).ready(function() {
// Initialise Plugin
var options = {
additionalFilterTriggers: [$('#onlyyes'), $('#quickfind')],
matchingRow: function(state, tr, textTokens) {
if (!state || state.id != 'onlyyes') { return true; }
return state.value != true || tr.children('td:eq(2)').text() == 'yes';
}
};
$('#demotable').tableFilter(options);
});
</script>
</head>
<body>
Only Show Yes: <input type="checkbox" id="onlyyes"/>
<br/>
Quick Find: <input type="text" id="quickfind"/>
<table id='demotable'>
<thead>
<tr><th>Col1</th><th>Col2</th><th>Boolean Col3</th></tr>
</thead>
<tbody>
<tr><td>Value 1</th><th>Value 2</th><th>yes</th></tr>
...
</tbody>
</table>
...
Example 3: Clear filters
Having a clear filters button comes in very handy, especially when you have a table with a larger number of columns. To add this functionality simply add your clickable control to the clearFiltersControls array.
<head>
...
<script type="text/javascript">
$(document).ready(function() {
// Initialise Plugin
var options = {
clearFiltersControls: [$('#cleanfilters')],
};
$('#demotable').tableFilter(options);
});
</script>
</head>
<body>
<a id="cleanfilters" href="#">Clear Filters</a>
<br/>
<table id='demotable'>
<thead>
<tr><th>Col1</th><th>Col2</th><th>Col3</th></tr>
</thead>
<tbody>
<tr><td>Value 1</th><th>Value 2</th><th>Value 3</th></tr>
...
</tbody>
</table>
...
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 30362
30362 4106
4106


