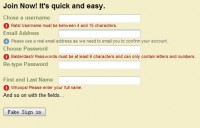
Cool JQuery and CSS3 Animated Login and Signup Form

Check out an amazing animated and stylish login / register jquery form which is simple to use. I put some animation which adds some attractive looks. If any one needs this form then only backend code is needed to make it working.
HTML
<img id="login" src="result.png" alt="" />
<img id="submit" src="submit.png" alt="" />
<div id="Login_form" class="loginform">
<form action="#" method="post">
<div>
<div class="form-item">
<label for="edit-name">Username:</label>
<input id="edit-name" class="form-text required" maxlength="60" name="name" size="15" type="text" /></div>
<div class="form-item">
<label for="edit-pass">Password:</label>
<input id="edit-pass" class="form-text required" maxlength="60" name="pass" size="15" type="password" /></div>
</div>
</form></div>
<div id="SignupForm" class="loginform">
<form action="#" method="post">
<div>
<div class="form-item">
<label for="edit-name">Email:</label>
<input id="edit-name" class="form-text required" maxlength="60" name="name" size="15" type="text" /></div>
<div class="form-item">
<label for="edit-name">Username:</label>
<input id="edit-name" class="form-text required" maxlength="60" name="name" size="15" type="text" /></div>
<div class="form-item">
<label for="edit-pass">Password:</label>
<input id="edit-pass" class="form-text required" maxlength="60" name="pass" size="15" type="password" /></div>
</div>
</form></div>
<div id="nav-bar">
<div class="module-bg">
<a id="Log-in" class="TopButtons" href="#">Login</a>
<a id="signUp" class="TopButtons" href="#">SignUp</a></div>
</div>
JQuery Code
$(document).ready(function() {
$('#nav-bar').fadeIn();
$('#Log-in').click(function() {
$('#Log-in').css('background-color', '#006699');
$('#signUp').css('background-color', '#000000');
$('#submit').hide().css({'left' : '0px'});
$('#SignupForm').hide().css({'top' : '0px'});
$('#login').show().animate({
left : '52%',
},400,function(){
$('#login').css({'-webkit-transform' : 'rotate(-0deg)','-moz-transform' : 'rotate(-0deg)' });
});
///
$('#Login_form').show().animate({
top : '60px',
},700,function(){
//$('#image').css({'-webkit-transform' : 'rotate(-90deg)','-moz-transform' : 'rotate(-90deg)' });
});
});
$('#signUp').click(function() {
$('#signUp').css('background-color', '#006699');
$('#Log-in').css('background-color', '#000000');
$('#login').hide().css({'left' : '0px'});
$('#Login_form').hide().css({'top' : '0px'});
$('#submit').show().animate({
left : '52%',
},400,function(){
$('#submit').css({'-webkit-transform' : 'rotate(-0deg)','-moz-transform' : 'rotate(-0deg)' });
});
///
$('#SignupForm').show().animate({
top : '60px',
},700,function(){
//$('#image').css({'-webkit-transform' : 'rotate(-90deg)','-moz-transform' : 'rotate(-90deg)' });
});
});
});
CSS
body{
font-family: Arial, Helvetica, "Trebuchet MS";
}
input{
font: 12px/100% Verdana, sans-serif;
color: #494949;
}
a.TopButtons, a.TopButtons:visited {
-moz-border-radius:3px 3px 3px 3px;
background:none repeat scroll 0 0 #000000;
color:#FFFFFF;
float:left;
font-family:helvetica,arial,sans-serif;
font-size:13px;
font-weight:700;
margin:0 1px 30px;
padding:12px 15px;
text-align:center;
text-decoration:none;
text-shadow:none;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-webkit-transition:all 0.1s ease-in-out;
width:120px;
}
a.TopButtons:hover {
text-shadow:none;
text-align:center;
font-family:helvetica, arial, sans-serif;
color:#fff;
font-size:13px;
background:#006699;
text-decoration:none;
font-weight:700;
-moz-border-radius:3px;
-webkit-border-radius:3px;
-webkit-transition:all 0.1s ease-in-out;
}
.module-bg {
left:0;
margin:0;
opacity:0.85;
padding:0;
position:absolute;
top:5px;
height:43px;
width:304px;
z-index:1;
}
#nav-bar {
font-size:14px;
font-weight:500;
display:none;
height:40px;
left:30%;
position:fixed;
line-height:18px;
}
#login{
/* for firefox, safari, chrome, etc. */
-webkit-transform: rotate(-60deg);
-moz-transform: rotate(-60deg);
left:0px;
cursor:pointer;
top:60px;
display:none;
position:absolute;
/* for ie */
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
#submit{
/* for firefox, safari, chrome, etc. */
-webkit-transform: rotate(-60deg);
-moz-transform: rotate(-60deg);
left:0px;
cursor:pointer;
top:80px;
display:none;
position:absolute;
/* for ie */
filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
}
div{
font-size: 14px;
font-family: Arial, Helvetica, "Trebuchet MS";
}
input.form-text{
border: 4px solid #c0d679;
padding:4px 10px;
font-size: 15px;
font-family: Arial, Helvetica, "Trebuchet MS";
}
input.form-text:focus{
background:#ddedbb;
border-color: #70a405;
}
html.js input.form-autocomplete{
width:95%;
}
a.login{
display: block;
float: right;
font-family:"Trebuchet MS",Arial;
font-size:13px;
text-decoration:none;
padding: 6px 12px 6px 12px;
font-weight: bold;
color: #266b5d;
font-variant: small-caps;
}
a.login:hover, a.logout:hover{
color: #1d2920;
}
#Login_form{background: transparent url(login_pop.png) no-repeat top center;}
#SignupForm{background: transparent url(signup_pop.png) no-repeat top center;}
div.loginform{
top:0px;
left:30%;
height:350px;
position:fixed;
display:none;
width:305px;
}
.loginform form{
padding:23px;
position:relative;
*padding-top:33px;
*padding-bottom:28px;
*overflow: inherit;
_padding-top:30px;
_height:1%;
}
.loginform .item-list{
padding-top: 7px;
overflow: hidden;
_padding-top:15px;
}
.loginform .form-item{
overflow: hidden;
margin: 13px 0px;
clear: both;
_padding:4px 0px;
_margin:0px;
}
.loginform .form-item label{
float: left;
color: #5c7a72;
font-size: 13px;
padding-top: 6px;
}
.loginform .form-item input.form-text{
border-width: 1px;
background: #eff7f9;
float: right;
width:156px;
}
.loginform .form-item input.form-text:hover, .loginform .form-item input.form-text:focus{
background: #FFF;
}
.loginform .form-submit{
background:transparent url(images/login_btn.gif) no-repeat center;
padding: 3px 4px;
float: right;
font-variant: small-caps;
font-family: Arial, "Trebuchet MS", Helvetica;
color: #e5eae9;
border: none;
width:72px;
height: 27px;
}
.loginform .form-submit:hover{
color: #FFF;
background:url(images/login_btn_o.gif);
}
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 28306
28306 6352
6352