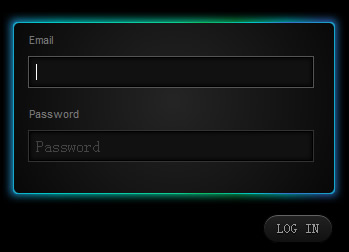
Glowing login Form with jQuery and CSS3 (Glowform )

I thought Dragon Labs' Dragonfish Login Form Demo was really neat. They implement the effect by using a rather large background image and a mask image and move the background image around via Javascript.
I wanted to see how close I could get with only CSS3 (and a little bit of helper JS).
TODO Writeup inset shadow mask technique, and more in-depth impl. info.
On Webkit browsers - I got pretty close, with color transitions and keyframes and using a background gradient animation to simulate the "highlight" textures.
Firefox doesn't support keyframes for the color transitions, so I implemented a used fallback animation with simulated color transitions. IMO the fallback animation on Firefox 4 doesn't look too bad either - with older Firefox's falling back to non-animated glow mode.
More variation in highlight and color angles
Dogfish has a much better variation of colors and highlight textures thank to the use of images.
Better browser support for animations
You could probably hack around Firfeox's lack of keyframe support via color transitions and classes.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 16495
16495 4530
4530



