Great TinySlider 2 with jQuery

This full-featured and standalone JavaScript slider is easily configurable and visually customizable using CSS. It also clocks in at a tiny 3KB. Features included from the first version include automatic rotation with the option to auto-resume, an active class on a navigation list if applicable, and a direction toggle (vertical or horizontal). Updates include more fluid motion, an elastic tween option, continuous sliding without rewind, and a couple other fixes/tweaks. It accepts any content and gracefully degrades when JavaScript isn’t available. Stay tuned for an updated TinyBox soon.
To initialize the script use the following:
var slideshow=new TINY.slider.slide('slideshow',{
id:'slider',
auto:4, // false for no automation else the number of seconds between slides
resume:false, // continue auto sliding after interruption
vertical:false,
navid:'pagination', // ID of pagination UL
activeclass:'current', // active class for pagination
position:0, // initial position index
rewind:false, // toggle "rewinding", else the slides will be continuous
elastic:true, // toggle the bouncing effect of the slides
left:'slideleft', // ID of left nav, to cancel cursor selection
right:'slideright' // ID of left nav, to cancel cursor selection
});
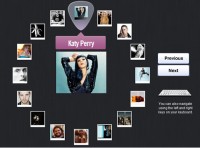
The first parameter taken by TINY.slider.slide is the variable name used for the object instance. You can also manually set the width/height parameter for the applicable direction you are sliding. If it is not set the width or height will be automatically calculated using the first list element. This script has been tested in all major browsers and is available free of charge for both personal or commercial projects under the creative commons license. Images are copyrighted by Warner Bros.
The article sourse:http://www.scriptiny.com/2011/01/javascript-slider/
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 12 years ago
12 years ago 30552
30552 6524
6524