CSS3 and jQuery“Stay-On-Top”Menu
All the HTML Stuff Create index.html and paste all of this in: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">…

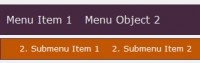
Horizontal Sliding Submenu jQuery plugin
a horizontal sliding submenu. Has a couple of options and the appearance can be modified in the css. Slide Submenu requires: jQuery library hoverIntent plugin Slide Subnav plugin Example code to load…

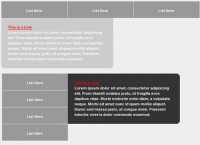
simple CSS jQuery Menu
HTML This can’t get any simpler. Just make a valid nested unordered list with a root id of “navmenu-h” (for horizontal) or “navmenu-v” (for vertical) and you are all set.…

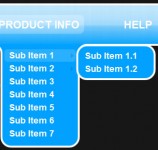
jQuery vertical and horizontal dropdown menu
The article source:http://plugins.jquery.com/project/naviDropDown Here is a jQuery plugin which allows you to create a simple drop down menu, utilising hoverIntent, and jQuery’s own slideUp and…

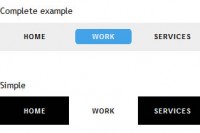
CSS and jQuery Cool Animated Navigation
Animation and visual feedback are great ways to assist a user in navigating and interacting with a website. While traditionally Adobe’s Flash was the goto for anything animated, these days with…

jQuery Drop down Menu
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure of jQuery…

jQuery Animated Menu
Step 1 – Set up the Structure Here is the HTML markup that is used in the demo: <div id="menu" class="menu"> <ul> <li><a href="[removed];">Home</a></li> <li><a…

jQuery Simple Lava Lamp Menu
Lava Lamp Menu is one of the favourite menu that has been using by some websites. It has a jQuery plugin for it, we're not reinventing the wheel, but it will be good to know how it works, how to…

jQuery convertion: Garagedoor slider navigation effect
First we need to make the script ans style of the GarageDoor work. To make that happen, you’ll need jQuery. This library enables interface effects, so you don’t have to create it yourself.…

Horizontal Tooltips Menu with jQuery
We're doing something a little bit similar - Tooltips menu. 1. HTML As usual, it's a good practise to use UL List for menu. For the menu images, you need to put the caption in the ALT attribute,…

jQuery Vimeo-like top navigation
The menu that drops down when you hover search box. It offers you different search options that you can choose and narrow your search. Simple CSS drop down menu based on unordered list. The structure…

jQuery Super Sexy Drop Down Menu
Studies show that top navigations tend to get the most visual attention when a user first visits a site. Having organized and intuitive navigation is key — and while most drop down menus may look…

imitating kwicks nice menu jQuery Plugin
Step One Let’s start writing our markup . <html> <head> <title>JS Effect</title> </head> <body> <ul> <li><a href="#"><img src="images/products.jpg"…

Jquery Horizontal Slide Navigation
This is a spectacular sliding navigation whose animation is triggered when the user hovers over a navigation item. HTML Structures <ul> <li><a href="#" title="" class="home"><p><strong>Title</strong><br…

Cool navigation menu made with JQuery
HTML <div id='menu_holder'> <ul> <li id='first_li' class='selected'>Link1</li> <li id='second_li'>Link2</li> <li id='third_li'>Link3</li> <div class='clear'></div>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 17105
17105
 3013
3013