Simple jQuery and CSS3 Flyout Ribbon menu
It is compatible with all major browsers: Chrome, Firefox, Opera, Safari and IE9+..this is a Flyout Ribbon using jQuery and CSS3, The Markup The markup for this is pretty straight forward. You…

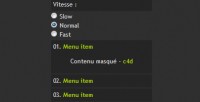
jQuery cool auto moving submenu
we’re going to create an automatic moving submenu based on selected its parent. Each submenu is horizontally stacked, sequentially in the order of their parent menu. So when user moving their cursor…

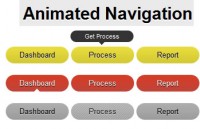
Animated Navigation Menu From Stratch jQuery
Animation Technique Basically, the animation technique that we are going to use is the simple one. We only need to add a span navigator which has a position property with value absolute on our menu list.…

jQuery good Dropdown Menu Tooltips
Within the jQuery library it’s possible to create some fantastic effects. These can enhance the overall user experience dramatically and often work hand-in-hand with new CSS3 and HTML5 techniques.…

nice Sticky footer with CSS3
we are going to build a CSS-3 sticky footer that always stays at the bottom of the web page, no matter how much you minimize your browser vertically, it will always stay at the bottom of the page. We…

right click Looking Context Menu with jQuery
there are loads of context menu plugins already. But they require a fair amount of work to make them look good. This one is easy to use, small, and looks good. Features Tiny library. Only dependency is…

pkv online vergleich
Hello forum leute pkv vergleich online rechner - pkv vergleich online rechner wechsel pkv gkv wechsel private krankenversicherung Melina

Lightweight and flexible tree Menu with jQuery
Lightweight and flexible transformation of an unordered list into an expandable and collapsable tree, great for unobtrusive navigation enhancements. Supports both location and cookie based persistence.…

JQuery animation Drop Down Menus
Hi dear readers, this is a fancy drop down menus with CSS and JQuery. the demo used jQuery animate function and CSS to put some stylish effects and used a background for navigation. Support: Firefox,…

cool jQuery Apple’s New Slide Menu
Apple has a new product nav menu that replaced their old horizontal scroller with some new animated candy. The demo will take some time before all major browsers even support this cool new CSS wizardry.…

Beautiful jQuery images menu
Um TN34.Facets nutzen zu können, benötigt ihr das jQuery-Framework ab Version 1.4.2 und das clip-Plugin welches im bereitgestellten download enthalten ist. <link rel="stylesheet"…

like apple JQuery Slide Navigation Plugin
when user click on the navigation it like the products appear and disappear one by one, with the easing effect on the end movement, like bouncing on the vertical line. The apple mac page not only dealing…

Transparent Top Bar Navigation with CSS3 and jQuery
Here is a very nice top navigation bar for your website. It uses CSS3 & jQuery to give a nice looking aero gradient & transparency effect. The CSS The CSS uses some of the new CSS3 features such…

Simple jQuery Fluid Thumbnail menu Bar
The idea of a fluid thumbnail bar is simple: Create a list of thumbnails within a space where the overflow can be flipped through page by page. Features Cycle through thumbnails in different intervals…

Swing slide menu with jQuery
With a few lines of jQuery you can do a lot ("write less, do more ...") as a small menu that swing and all that without really getting tired ... We start by creating a set of elements of type…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 30027
30027
 5736
5736