Animated CSS3 Horizontal Menu
Inspired by CSS Sprites2 – It’s JavaScript Time from A List Apart and Using jQuery for Background Image Animations written over a year ago, I decided to create a short tutorial about a animated…

JQuery Draggable Sitemap
There are a handful of javascript libraries and plugins available that attempt this task, but none of them worked flawlessly with our HTML. The real issue here is that javascript alone cannot produce…

Cool JQuery and CSS3 Animation Menu
The menu is simple, but unique. Script structure: HTML: <div id="menu"> <ul id="nav"> <li> <a href="#" class="icon1"> <span>Home Page</span>…

jQuery Super Cool Vertical Scroll Menu
Create a vertical scroll menu that scroll automatically according to your mouse axis-Y movement. 1. Get mouse axis The following code will return the X and Y Axis values for your mouse pointer. <script>…

a Vertical Scrolling Menu with CSS3 and jQuery
Creating markup We will begin by creating the necessary HTML structure. At first, I wanted to use an unordered list as a container for our images and captions, but then I encountered some bugs with vertical…

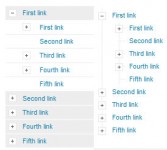
jQuery and CSS3 Minimalistic Horizontal Slide Out Menu
The horizontal slide out menu is positioned at the left hand side of the window and slides out its menu items once the arrow is clicked. The arrow bounces back once the mouse leaves and this creates a…

jQuery CSS Drop Down Menu Style
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure Easy to…

MagicLine Navigation with jQuery
These “sliding” style navigation bars have been around a while,Turns out it’s really pretty darn easy. I put two examples together for it. The Idea The idea is to have a highlight of…

jQuery Elastic vertical menu
jQuery OS X Stack and Drop Stack It’s super lightweight (~1kb) and is a really creative “outside the box” method of navigation for a website. It might be a little awkward having the…

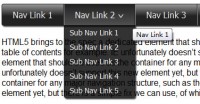
Drop-down Navigation Menu Using HTML5, CSS3 and jQuery
we’ll take a look and see what we can achieve with HTML5 and CSS3 when it comes to the staple of current web sites: the humble drop-down navigation menu. We’ll also use jQuery to handle the…

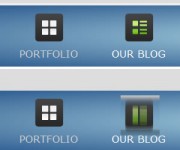
nice Apple-Style Icon Slide Out Navigation with CSS and jQuery
This menu looks very similar to the Apple-style navigation but it reveals some icons when hovering over it. The icons slide out from the top and when the mouse leaves the link, the icon slides back under…

CSS3 and jQuery menu
A simple navigation menu built with CSS3 and the jQuery UI. The css with some custom fonts via Google font API @import url(http://fonts.googleapis.com/css?family=Lobster); body {margin:0; padding:0; background:#ddd;}…

Awesome jQuery and CSS3 Interactive menu
This example will tell you how to create an interactive menu using CSS3 goodness and jQuery’s power. The idea The idea behind this example was to have some nicely arranged blocks and once you click…

jQuery Rocking and Rolling Rounded Menu
In this tutorial we are going to make use of the incredibly awesome rotating and scaling jQuery patch from Zachary Johnson that can be found here. We will create a menu with little icons that will rotate…

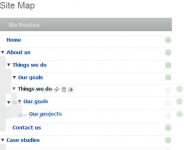
CSS and Javascript Style your Sitemaps tree menu
Sitemap Syler is a little CSS/JavaScript piece of code that can be easily applied to your sitemap list. It then takes care of it's presentation. All you have to do is include couple lines of code. It…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 12367
12367
 2319
2319