Animated Navigation with CSS & jQuery
Fancy but a very simple technique! The good thing about this technique is that it degrades gracefully and is still accessible even if js is turned off. Step 1. Wireframe – HTML This part is very…

Multi-level Navigation Menu With jQuery And CSS3
This is an attractive cross-browser navigation menu; notable features include CSS3 gradients, multiple sub-menus, and jQuery animations.

Cursor following translucent float menu jQuery CSS3
A website navigation menu that follows the cursor, created with the jQuery framework and CSS that’s easy to implement and configure. The idea behind the script was to create a floating navigation…

CSS Overlapping Tabbed Navigation
Overlapping tabbed navigation in CSS have always been a nuisance with developers often running into cross-browser compatibility issues or bloated code. There are some other examples floating around the…

jQuery Rollover Nav Bar
Here’s a simple jquery nav bar with animated rollover effects. The page titles roll up to reveal page descriptions underneath. Here’s the jQuery, hover.js: $(function() { var navButtons…

CSS3 and jQuery“Stay-On-Top”Menu
All the HTML Stuff Create index.html and paste all of this in: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd"> <html xmlns="http://www.w3.org/1999/xhtml">…

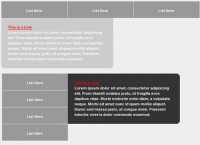
Horizontal Sliding Submenu jQuery plugin
a horizontal sliding submenu. Has a couple of options and the appearance can be modified in the css. Slide Submenu requires: jQuery library hoverIntent plugin Slide Subnav plugin Example code to load…

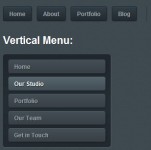
simple CSS jQuery Menu
HTML This can’t get any simpler. Just make a valid nested unordered list with a root id of “navmenu-h” (for horizontal) or “navmenu-v” (for vertical) and you are all set.…

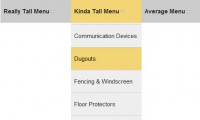
jQuery Very Long scroll Dropdown Menus
jQuery Makes it Tick I’m going to dump the code all in here just for quick reference. I commented it, so it should be fairly easy to follow. It’s over 60 lines, but don’t worry too much,…

jQuery vertical and horizontal dropdown menu
The article source:http://plugins.jquery.com/project/naviDropDown Here is a jQuery plugin which allows you to create a simple drop down menu, utilising hoverIntent, and jQuery’s own slideUp and…

CSS and jQuery Cool Animated Navigation
Animation and visual feedback are great ways to assist a user in navigating and interacting with a website. While traditionally Adobe’s Flash was the goto for anything animated, these days with…

Pure CSS3 Windows 7 start menu
You can do with so little using CSS3. Many user interface elements that require images in order to have appropriate visual appearance now can be styled only with CSS3. Container The container named startmenu…

jQuery Animated Menu
Step 1 – Set up the Structure Here is the HTML markup that is used in the demo: <div id="menu" class="menu"> <ul> <li><a href="[removed];">Home</a></li> <li><a…

jGlideMenu unique drag Sliding menu jQuery
A very unique menu that floats on the page. Users can drag it to a position they desire. jGlideMenu is an updated version of the fastFind Menu that supports inline and AJAX menu definitions and…

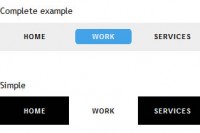
Simple CSS3 Button Navigation
This is a quick CSS3/HTML version of the navigational buttons. The HTML: <ul class="button-list"> <li><a href='/' class='button'>Home</a></li> <li><a href='/' class='button'>About</a></li>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 15330
15330
 3721
3721