jQuery CSS3 Overlap that Menu
If you have ever wanted to do something a bit different with your main navigation, how about having your items overlap each other? Using position: absolute; on our links allows us to do this. The first…

Jquery Horizontal Slide Navigation
This is a spectacular sliding navigation whose animation is triggered when the user hovers over a navigation item. HTML Structures <ul> <li><a href="#" title="" class="home"><p><strong>Title</strong><br…

Beautiful CSS3 scroll Social Menu
we’ll learn how to code a fancy social networks menu with HTML5 and CSS3 and absolutely no images. Yup, that’s right! No images at all. We’ll also learn how to convert a normal font…

jQuery MegaMenu
the popular jQuery plugin A completely revamped JS and CSS code-base. Easier to use. (A lot simpler HTML and JS needs to be used to initiate the menu) Customizable menu show and hide effects, with…

jQuery Dropdown Menu
Dropdown menus and menu bars have been heavily used since the early days of graphical user interfaces. Their use has become ubiquitous, and even expected, in desktop applications, and the web has quickly…

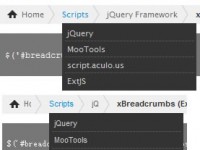
jQuery Plugin xBreadcrumbs (Extended Breadcrumbs) navigation
xBreadcrumbs (Extended Breadcrumbs) is a jQuery plug-in to create categorized breadcrumbs for your site. This may be useful if your website has a deep structure and you want allow your visitors to quickly…

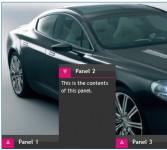
slide extra content or a navigation tool(jQuery )
This is a jQuery component to build a sliding panel where you can load content or navigation structure via Ajax. JS call: <script type="text/javascript" src="http://jquery.com/src/jquery-latest.js"></script>…

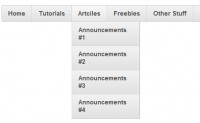
Fancy Sliding Menu for Mootools
The most common example was the Rico accordion,As you can see it looks quite cool and can add some nice interaction to any site.

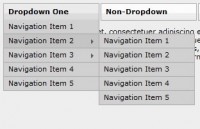
jdMenu Hierarchical Menu Plugin for jQuery
The jdMenu plugin for jQuery provides a clean, simple and elegant solution for creating hierarchical drop down menus for websites to web applications. View the feature list below to see if jdMenu is the…

jQuery An Auto Collapsing Bread Crumb
With a little help from jquery user "mikejbond", the chevron overlay div no longer needs to be part of the HTML, it is inserted dynamically. You may still want include it if you want to cache image on…

RocketBar – A jQuery And CSS3 Persistent Navigation Menu
Everyday on the web there’s something that we all do, almost regardless of the site that we’re on – we scroll down. If we’re reading a blog post, looking through a product…

Hover effect Drop-Down menu with CSS3 & jQuery
This is a really awesome menu in the browser. So I hope you'll enjoy learning some CSS3, but also how to create the base HTML for a drop-down menu and how to make it magical with jQuery. The HTML Lets…

CSS3 multiple color Top Fixed Menu
That is an CSS3 fixed menu based on gradients and transitions. No images used or javascript. Let’s take a look at the code structure: HTML: <!--===================================== Top Fixed…

Professional dropdown menu navigation
The menu in this series using javascript to write the mouse hover states. This menu also styles the path taken through the menu so that it works in IE5.x and IE6 as well as IE7 and all other browsers.…

JavaScript Dropdown Menu with Multi Levels
This multi-level drop down menu script weighs in at only 1.2 KB. It features animation, active header persistence, easy implementation and multiple instance support. To initialize a drop down menu use…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 12892
12892
 1958
1958