Click to fade text paragraphs jQuery
Click-To-Fade Paragraphs (or other HTML Elements) The trick here is to target all odd paragraph tags. This uses the very simple query language in jQuery: p:odd when authoring the sample in Glimmer. …

JavaScript Color Fading Script
This lightweight JavaScript allows for easy color transitions. Add fading effects to tables, divs and more. You can target an elements background, border or text color. Below is the command to call the…

Fade-in Spoiler Revealer jQuery
jQuery has some really simple built in features for “fading in” and “fading out” different page elements. I thought we could exploit some of those functions for a really simple…

Fade colors using jQuery
Retweetradar has nice little effect in the footer - links in top lists fade, emphasizing the most popular links with strongest color intensity. This example will explain how to fade a color in array of…

a Wobbling 3D Carousel(jQuery)
This is a 3D carousel.we’ll create a ring by plotting points in 3d space, then we’ll rotate it so it’s almost perpendicular to the viewer. Because it’s not 100% flat,…

jquery vticker (vertical news ticker)
I have made this plugin for easy and simple vertical news automatic scrolling. This plugin will calculate height automaticaly, so no styling needed (added an option to set height manually). Just grab…

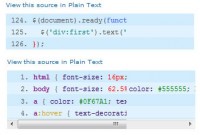
Highlight source code with jQuery and Chili
we highlight source code with the jQuery plugin Chili. We go further and tweak Chili to our liking and increase the readability and usability of code-boxes with our own custom functions. Our starting…

jQuery plugin text hidden and expand
The first in the series is called ‘truncatable‘. Simply put truncatable is a lightweight truncation plugin for jQuery. Designed for users who want to be able to hide and expand text on a page.…

Showing links while hovering using CSS
Links (or anchor tags) are really important in webdesign/development. With all default settings (Both in CSS and the webbrowser), a link does look pretty ugly: A blue, underlined text (and purple when…

Link external icon - jQuery plugin for show external link(target="_blank") icon
This plugin add an icon opening a new window to each link Help Step1:include js. <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript"…

Text-link hover background animation(only css)
Very easy! <style type="text/css"> .bg-animation:hover{ background-image:url(hover-bg.gif); } </style> <a href="#" class="bg-animation">Text link hover backgorund animation</a>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 6717
6717
 1157
1157