jquery vticker (vertical news ticker)
I have made this plugin for easy and simple vertical news automatic scrolling. This plugin will calculate height automaticaly, so no styling needed (added an option to set height manually). Just grab…

jQuery Text with Moving Backgrounds
What are we going to do? We are going to create a container which has a moving background, but only a set of letters will be visible of the background. It will be as if there are holes in your container.…

Link external icon - jQuery plugin for show external link(target="_blank") icon
This plugin add an icon opening a new window to each link Help Step1:include js. <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script> <script type="text/javascript"…

jQuery Mouse Events
HTML For us to make a tooltip we’re going to have some links to work with, and a container for our tooltip. There is nothing too special here. I placed the links in a header tag just…

Super simple jQuery ticker text slideshow
Plugin to rotate list items inside an unordered list, plugin will automaticlly hide all but the first list items and then rotate them. Usage is very simple, say for example we have an unordered list with…

jQuery Scroll Linked Navigation
The Problem What you need to do is hook in to the user scrolling the web page, and when a particular element comes in to view, if there’s an associated navigation item - make it selected. That’s…

Simplism jQuery Sequential List
Have you ever had to manually code something that is sequential? Didn’t you find it annonying? Well, here is a simple solution for you. This tutorial will show you how to use jQuery to add a sequent…

a Wobbling 3D Carousel(jQuery)
This is a 3D carousel.we’ll create a ring by plotting points in 3d space, then we’ll rotate it so it’s almost perpendicular to the viewer. Because it’s not 100% flat,…

A jQuery News Ticker Effect
liScroll is a jQuery plugin that transforms any given unordered list into a scrolling News Ticker The markup <ul id="ticker01"> <li><span>10/10/2007</span><a href="#">The…

Auto Scroll News Ticker with jQuery
There are a lot of different jQuery News Ticker plugins with lot of options that you can use. the demo will create one on your own in only 4 lines od jQuery code ? Idea is pretty simple, take first element…

Simple jQuery Font Resizer
we will be learning something about accessiblity. Well, some people may think that it's not important browsers has the zoom in and zoom out functionality anyway, oh well, that's quite true but design…

jquery rotating 3d tag cloud
TODO Performance is horrible when more than one instance is present in the page Would be much quicker if instead of recalculating all values on mouse move a global phi/theta value pair is stored and the…

HoverAttribute jQuery plugin
HoverAttribute is a jQuery plugin that allows you to make (link-)elements more dynamic by making an attribute of that element show up on hovering. This is foremost intended for <a> tags residing…

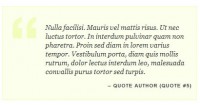
Simple Revolving Quotes With JQuery Plugin
Quovolver is a simple extension for jQuery that takes a group of quotes and displays them on your page in an elegant way. How to Install: Download and unzip the Quovolver files. The download contains…

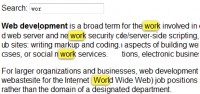
on-page text highlighting Search with jQuery
Websites often have search boxes to allow users to find content from their archives. But what if you want to find content on the given page? Information Architects had on-page text search that provides…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 74455
74455
 16188
16188