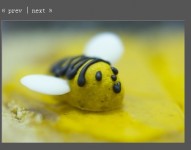
Image Flow with jquery
ImageFlow is an unobtrusive and userfriendly JavaScript image gallery. For more information about ImageFlow read the features list, take a look at the documentation and check the blog. For anything else…

JQuery InnerFade With Images and Text
What is it? InnerFade is a small plugin for the jQuery-JavaScript-Library. It's designed to fade you any element inside a container in and out. These elements could be anything you want, e.g. images,…

jQuery Slideshow with a Transparent PNG Frame
we’ll have created a basic slideshow that uses a combination of PNG transparency and layered positioning to create the effect of each slides being held in by the bottom corners. The HTML Start by…

Like apple Slider Gallery jQuery
This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff. jQuery…

Slideshow jQuery plugin
When I noticed the growing popularity of JS-Slide and JS-Fade effects I have decide to develop a plugin for jQuery. This plugin will help you to add thise effects to the site in more simple way. If the…

Blockster Images transition effect jQuery
Blockster is a Javascript transition effect designed for 'featured content' rotators or slideshows. Its underlying concept is to transition between one element to the next block by block. It is highly…

canvasSlideshow - html5 canvas image slideshow jQuery plugin
Usage Include js files. <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script> <script src="js/webwidget_slideshow_html5_simple.js"></script>…

jShowOff jQuery Content Rotator
jShowOff is a jQuery plugin for creating a rotating content module. It works by creating 'slides' from the child elements (eg. <li>) inside a specified wrapper element (eg. <ul>) on which…

previous-next slideshow - simple and practical image slideshow jQuery plugin
Usage Include js and css files. <link href="css/previousnext.css" rel="stylesheet" type="text/css"></link> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>…

Simple transition effect jQuery
Simple transition effect to rotate images one "slice" after another. JS $(document).ready(function() { // $('#rotator').stripesRotator({ images: $('#imagescontainer') }); // $('#rotator').stripesRotator({…

WanderWall – A jQuery, CSS3 & HTML5 Hover-Based Interface
We'LLgoing to teach you how to create a useful hover-based user interface using jQuery, CSS3, HTML5 and @font-face. Why a hover-based interface? you might ask. Well, with the popularity of touch-based…

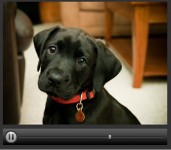
Image Player/Slideshow with jQuery
I wanted an image player/slideshow that looked and functioned similarly to a video player. After some playing around, this was the result. You can click different points on the scrubber to jump back and…

PictureSlides jQuery
PictureSlides is a plugin for jQuery, and it is a highly customizable JavaScript-based way to easily turn your images into a collection viewable as a slideshow, and with fading effects, if desired. It…

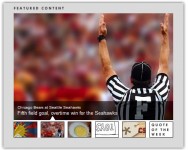
Slick Auto-Playing Featured Content Slider(jQuery )
Functionality Checklist The Coda Slider was 90% there already. There is a main content area (panels, if you will), which slide from left to right each with different unique content. There is generally…

Blinds-effect MooTools slideshow
There are two ways of setting Floom up. One is the object way, where you specify the image url and the caption using the key-value notation. var slides = [ { image: 'photo-1.jpg', caption: 'Lorem ipsum…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 39182
39182
 6244
6244