Jquery Framework and the slideshow Plugin
Base on the Jquery Framework and the Easing Plugin, The JSiderNews Plugin is a slideshow plugin that displaying images or type of content and support favious navigation to previous|next items. Features:…

The Mootool - Lof SiderNews Plugin
The Mootool - Lof SiderNews Plugin use for play a slideshow with the navigation display on the lef side or right side.

jQuery Vertical Slideshow
A vertical slideshow that is ready to be used now or it can be customized as you need. jQuery CODE $(document).ready(function() { $("#side-nav a").vertSlider( { text : new Array("LivePipe: here is the…

jQuery Blinds Slideshow using CSS Sprites
Features Smooth animated transition Customizable sprite grid Customizable animation ochestration Multiple instances on the same webpage jQuery compatible (plugin) Unobtrusive javascript Compatibility…

JQuery Smooth Div Scroll
Smooth Div Scroll is a jQuery plugin that scrolls content horizontally left or right. Apart from many of the other scrolling plugins that have been written for jQuery, Smooth Div Scroll does not limit…

JQuery Carousel Tabber
Out of the box, billy is a basic scrolling carousel which can be implemented very easily. A person with little knowledge of either html or javascript can get billy working on a page within a few minutes.…

Pretty Simple Content Slider with jQuery and CSS3
We will create an auto-playing content slider with jQuery and CSS3. The idea is to alter the background image and to slide in the heading and the description. By clicking on one of the menu items, the…

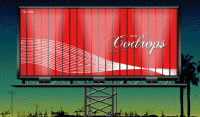
Creating a Rotating Billboard System with jQuery and CSS
We will use some images, CSS and jQuery to create the effect of a rotating billboard with two ads. The idea is to make one set of image slices disappear while another one (the other ad) appear. We will…

Coda Tabs Slider Effect jQuery
Recreating this effect is simple to do if you know what plugins to use. There are plugins out in the wild already, but we want our jQuery to satisfy the following requirements: Degrades perfectly without…

A Tabbed Content Rotator Using jQuery
we are going to create a tabbed content rotator (not sure what to call it really) using everyone’s favorite Javascript framework, jQuery and an interface library called jQuery UI. This effect can…

Advanced jQuery background images slideshow
With the use of transparent PNG's, some HTML, pretty nifty CSS and jQuery, we can make this technique work. Read the rest of this article to learn how to create a beautiful advanced jQuery background…

desSlideshow - Stylish featured image slideshow jQuery plugin
Usage Include js files. <link href="css/style.css" rel="stylesheet" type="text/css" /> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.0/jquery.min.js"></script>…

jQuery Slideshow
Homepages generally don’t have enough space for all the promotions clients want to put on there. The homepage slideshow is a great space saving solution, while keeping your homepage from looking…

bxSlider jQuery Content Slider
bxSlider is a jQuery content slider plugin that is light weight and easy to use. Features: horizontal and vertical slide movement auto mode start / stop controls previous / next controls numeric navigation…

Dynamic Flickr Photo Gallery with Slider jQuery
flickrGallery is an open-source photo gallery for jQuery that allows you to dynamically pull images from a photoset in Flickr. The main functionalities of this gallery are a) to pull in images dynamically…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 34451
34451
 7354
7354