A new jQuery plugin: scrollSomething
The perfect solution if you desperatly need to scroll something. You can scroll anything you want. How to use: $("#myScrollebleItems").scrollSomething(); The options: scrollerWidth…

Tabbed content with jQuery
In this example we'll going to show you some web development techniques that can be used in your next projects. This will cover some CSS, HTML and jQuery tricks. First thing we need is some basic HTML…

Smooth Vertical or Horizontal Page Scrolling with jQuery
we will create a simple smooth scrolling effect with jQuery. We will create a horizontal and a vertical website layout to show the effect. The Markup The markup for our example page is going to be very…

Automatic Image Slider with CSS & jQuery(red)
With the release of the iPad and its lack of support for flash, it has stirred up a lot of debates regarding the future of flash. With this in mind, I believe it is wise to build simple…

jQuery Flickr Photo Gallery Plug
Simply hand the plug-in a Flickr set_id and give the container a width and height ! Example HTML Code Example <div id="flickr_div"></div> <!-- "flickr_count" Required for count and titles…

jQuery Image Scale Carousel
What Makes jQuery Image Scale Carousel Different? It auto scales the images you put into it to the appropriate height and width keeping their aspect ratio in place. When working with imagery online keeping…

Recreating the MLB.com Content Switcher with jQuery and CSS3
This project was to try to recreate the switcher without any extraneous images or other non-essential elements that tend to make stuff less maintainable. This version uses CSS3′s border-radius,…

Cross browser fluid jQuery image gallery
The plugin This little jQuery image gallery plugin is basicly recreates the standard built-in window scrolling with a smooth easing effect. It is still in an early, development state, thus it may suffer…

Super simple jQuery ticker text slideshow
Plugin to rotate list items inside an unordered list, plugin will automaticlly hide all but the first list items and then rotate them. Usage is very simple, say for example we have an unordered list with…

Using the Wonderful jFlow Plugin JQuery
Download The Plugin As always with a new plugin, the first step is to visit the creator’s website and download the plugin. All that you’ll need is a tiny Javascript file – and of course…

jQuery Multimedia Portfolio (multi-format carousel for jQuery)
This plugin for jQuery will automatically detect the extension of each media and apply the adapted player. call <link rel="stylesheet" href="css/multimedia-portfolio.css" type="text/css" media="screen"…

Vertical Scrolling News Ticker With jQuery jCarouse
News Ticker is a fantastic way to present headlines or minor updates to your readers. The smooth scrolling effect will attract your readers and generate more clicks to your site. This is a simple yet…

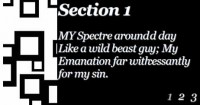
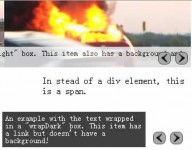
Rotating Banner / Image switch scroller jQuery
This sample was entirely created using the Glimmer image sequence wizard. Whether it be for advertising, mastheads for your website, or, perhaps, an image gallery for your photos, Glimmer can help. Just…

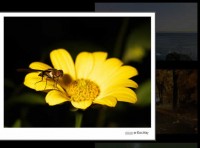
Pure CSS3 Sliding Image Gallery
So, another random CSS3 experiment! This time it’s an image gallery that has a slide effect. This was a bit tricky to work out but I got there in the end. The idea is to get one image to slide in…

Slideshow(Mootools 1.2)
Slideshow is a javascript class for Mootools 1.2 to stream and animate the presentation of images on your website. Slideshow is the result of many trials in code attempting to create a javascript class…
Recommend Items
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 12220
12220
 2611
2611