Cool animation with jQuery
Open your Dreamweaver or other editor and create a html file. Html <div class="logo"> <img class="frame" src="frame.png" alt=""> <img class="ani-bg"…

Animation Slide Drop Captions Plugin with jQuery
drop captions takes an image’s title attribute and converts it into a caption that appears only when the mouse is moved over the image. This allows me to maintain a clean look to the site, while…

graceful CSS or MooTools Photo Stack Animations Effect
My favorite technological piece of Google Plus is its image upload and display handling. You can drag the images from your OS right into a browser's DIV element, the images upload right before…

jQuery With the window size change the Full Size Background
this plugin made a few changed ,because it was acting a little weird. Tested it in Safari, Chrome and Firefox and it work perfectly now. All you need is an image that you want to have displayed as your…

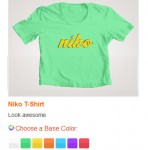
jQuery useful Product Colorizer Plugin
productColorizer is a light-weight solution for users to quickly preview a product in different colors. The plugin uses only two images per product to create the effect and it is built on top of the robust…

jQuery Images Hover Cycle effect
A quick way to add a hover responsive, fast cycling, jQuery powered slideshow to your site. The Basics I first saw this style slideshow as a Flash solution on Cargo Collective, which has since been updated…

jQuery Custom Change background effect
jQuery can be extremely useful for you if you want to beautify your web app. jQuery provide a number of simple ways to dynamically change the design of your web page. Here is a simple script that shows…

Beautiful jQuery like Google images gallery
Works on IE8+ , FF, Chrome, Safari & more...!! Thumba is a gallery jQuery plugin, that displays thumbnails as Google images. You can navigate by moving the mouse, or using "Left" & "Right"…

jQuery diagonal rotation with CSS3 transitions
We start with minimal markup. Always make your markup as simple as possible; don’t duplicate elements unless absolutely necessary. Markup should be a semantic outline of your content. With that…

very cool background animation with jquery
This is a cool background animation with jquery. Hear is all jquery code: (function($) { $.fn.animatedBG = function(options){ var height = $(this).height(); var width = $(this).width(); var parts = options.parts;…

Very using jQuery Anystretch effect
jQuery Anystretch Anystretch is a jQuery plugin that allows you to add a dynamically-resized background image to any page or block level element. The image will stretch to fit the page/element, and will…

Good Pure CSS3 Spinning, Zooming Effect
CSS animations are awesome. They're smooth, less taxing than JavaScript, and are the future of node animation within browsers. Dojo's mobile solution, dojox.mobile, uses CSS…

scarce idiagonal Fade effect with jQuery
diagonalFade is a jQuery plugin allowing you to easily specify direction, fade-in, fade-out, and a host of other options to a grouping of elements. All you have to do is import it, specify the container…

photo puzzle effect with jQuery
Reference (Note: This plugin works with jquery 1.3+ [the version used in this demo is 1.5.2]) jquery-1.5.2.min.js jquery.jspuzzle-beta.js Html <div id="imageContainer"> <img id="truck"…

slide images header feature with jQuery
This might not be the best way to structure the JavaScript and I’m sure you hard core coders will pick up on this however one of the purposes of this tutorial is to show newcomers to jQuery exactly…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 14594
14594
 2574
2574