Good Pure CSS3 Spinning, Zooming Effect

CSS animations are awesome. They're smooth, less taxing than JavaScript, and are the future of node animation within browsers. Dojo's mobile solution, dojox.mobile, uses CSS animations instead of JavaScript to lighten the application's JavaScript footprint. One of my favorite effects is the spinning, zooming CSS animation.
The CSS
The first task is creating the base animation with @-webkit-keyframes:
@-webkit-keyframes rotater {
0% { -webkit-transform:rotate(0) scale(1) }
50% { -webkit-transform:rotate(360deg) scale(2) }
100% { -webkit-transform:rotate(720deg) scale(1) }
}
The -webkit-transform property is the animator in this animation. Define that at 0% the element is at 0 rotation and scaled to 1 -- that is the original state of the element. At 50% of the animation, the element should be rotated 360 degress (a complete spin), and the element should grow twice in size. At 100%, the element should return to its original scale and rotate to 720 degrees, thus looking the same as it started.
With our named animation created, it's time to apply the animation to an element upon its hover state:
a.advert:hover {
/* safari / chrome */
-webkit-animation-name:rotater;
-webkit-animation-duration:500ms;
-webkit-animation-iteration-count:1;
-webkit-animation-timing-function: ease-out;
/* mozilla */
-moz-transform:rotate(360deg) scale(2);
-moz-transition-duration:500ms;
-moz-transition-timing-function: ease-out;
/* opera */
-o-transform:rotate(360deg) scale(2);
-o-transition-duration:500ms;
-o-transition-timing-function: ease-out;
/* ie */
-ms-transform:rotate(360deg) scale(2);
-ms-transform-duration:500ms;
-ms-transform-timing-function: ease-out;
}
The event is assigned using the -webkit-animation-name property. Additional properties are assigned: -webkit-animation-duration makes the animation last 500 milliseconds, -webkit-animation-iteration-count directs the animation to occur only once, and -webkit-animation-timing-function sets the easing transition to ease-out.
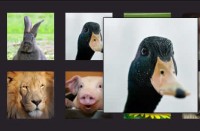
the author highly recommend using using this effect with fixed-size DOM nodes, with background images. Using this effect with simple DOM nodes doesn't look great. Let me know what you think about this animation, and what you think it could use to look even better!
The article source:http://davidwalsh.name/css-zoom
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us 13 years ago
13 years ago 10418
10418 1919
1919