Image Reveal using jQuery
Yet another twist on my image manipulation kick, I tinkered around with making images larger again. This time, instead of actually enlarging the image, we are enlarging the ‘viewer’ to see…

jQuery Captify Simple Animated Image Captions
Using the ALT-attribute method: <img src="theimage.jpg" class="captify" alt="Caption Text" /> DIV-linked-by-REL-attribute Method: <img src="theimage.jpg" class="captify" rel="caption1"…

Zoomooz jQuery
Zoomooz is an easy-to-use jQuery plugin for making any web page element zoom.

jQuery plugin for selecting area of an image
imgAreaSelect is a jQuery plugin for selecting a rectangular area of an image. It allows web developers to easily implement image cropping functionality, as well as other user interface features, such…

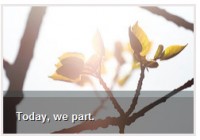
simple CSS3 Slick Animated Image Caption
This is a simple CSS3 animated image caption. it's very common, useful. the CSS code. .container{ height:200px;width:400px; background:#000; overflow:hidden; position:relative; } .text{ background:rgba(0,0,0,0.5);…

Thumbnail Gallery with Slick Heading and Caption Effect with jQuery
This is a simple jQuery , but can be extremely useful in frontend design Similar examples 1. HTML It's simple, inside the container - photo class you have three objects, first div is the heading, image…

Color Changing Text and Backgrounds w/ jQuery
Here’s a quick and easy way to cycle between multiple colors smoothly. Normally you would define the (background) color in the CSS and that would be the end of it. In this case we want to be able…

jQuery Smooth animated effect
Time for yet another jQuery quickie! These relatively simple jQuery tutorials will show you a simple, yet beautiful effect making use of jQuery. This way, you can learn and create something very cool…

Simple jQuery Image hover/fade effect
This is very useful simple Image hover/fade effect。 For this tutorial,you will need to make two images, one which is the normal state (ie. the image which will display on the page when the mouse isn’t…

Very Useful CSS3 Rounded ImageS With jQuery
The other day I was trying to style CSS3 border-radius to image element and I realized that Firefox doesn’t display border-radius on images. Then I figured a way to work around it — wrap a…

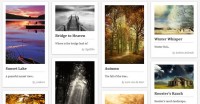
jQuery cool dynamic grid layout plugin
BlocksIt.js is a jQuery plugin for creating dynamic grid layout. It manages to convert HTML elements into ‘blocks‘ and position them in well-arranged grid layout like Pinterest, one of…

jQuery image zoom effect
The HTML There are two DIV’s that make up the construction of each element, we first have out .item div which is the container for our image and caption. Directly inside the ‘item’ div…

jCaption: jQuery Image Captions with Customizable Markup, Style and Animation
jCaption is a jQuery plugin designed to make adding captions to a page dead simple. It takes an image element and uses one of its attributes to build the markup for a caption. It allows for both arbitrary…

The Wire Tumblr in Realtime-alike jQuery
we’ll try to discuss how to make an image walking like in “The Wire Tumblr in Realtime”. Actually, that image walking makes use of a very simple technic; the script automatically prepends…

Image Lazy Loader for Prototype
Images below the fold (the ones lower than window bottom) are not loaded. When scrolling down they are loaded when needed. Shift-reload to test again Installation/Configuration Include the needed javascript…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 14921
14921
 1587
1587