Images Scratch Card Plugin---jQuery Scratchie
Don't support IE This is a fully-customizable scratchcard plugin Define a background image and an overlay image or color and clicking and click or just drag the mouse over the overlay to reveal the…

Animated image caption with jQuery in WordPress
Google loves it so, if in addition to pictures or descriptive text still stands. Why WordPress has introduced some time ago, the image caption. This can - if you're not a friend of captions - manipulate…

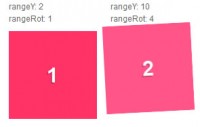
lovely jRumble plugin with jQuery
jRumble is a jQuery plugin that rumbles, vibrates, shakes, and rotates any element you choose. It's great to use as a hover effect or a way to direct attention to an element. You can control the X,…

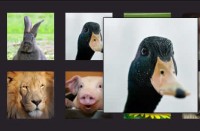
jQuery multiple Image Hover effect
Adipoli is a simple jQuery plugin used to bring stylish image hover effects. Enabling image hover effect is very simple. Place the below references inside your head tag. <link href="css/adipoli.css"…

Awesome CSS3 images Stacked Elements
we'll show you how to create a simple ‘stacked’ look to some images. The HTML <div class="stack"> <img src="image1.jpg" /> </div> Unfortunately WebKit…

Cool jQuery images Filters effect
Filters is a jQuery plugin that allows to filter items using custom animation. You can use CSS3 transitions or just fadeIn/Out effect. Go to the demos and see how simple is that. JavaScript $('.filters').filters({…

Awesome jQuery image Swish Zoom Hover Effect
With this plugin you can add a zoom style effect to your images on hover, also you can add an overlay to it (What you tend to see on a lot of themes with lightboxes). You can also adjust all the settings…

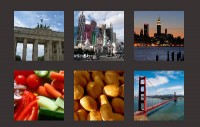
Fancy Image Gallery with CSS3
We will use CSS3 to make an image gallery with animation. HTML Structure First of all, we will create an HTML file with the structure below, which is a div tag with gallery as ID that has an unordered…

Lens Effect Image Zooming with jQuery plugin
Use this jQuery plug-in to add lens style zooming effect to an image I was searching a good jQuery plug-in for image zooming but couldn't find any which was matching my criteria. I need the lens effect…

Useful jQuery Parallax Animated Effect
we all agree that the parallax effect is pretty awesome and can get you that WOW factor when someone visits your website. So, I thought i would show you a live jQuery parallax example. In this tutorial…

Images Color Thief with jQuery
Ever wanted to grab the dominant color or color palette from an image?… Probably not. But now you can! Usecase #1: Color Search This script could be useful for sites that sort and search by color.…

jQuery animation Zooming Web Page
Want to create a really unique and eye-catching effect for your site? How about an animation that zooms into a specific portion of the page when you click on it? It may sound like a lot of work but with…

Nice CSS3 zoom-in zoom out slideshow
This free copy and paste script adds a stylish CSS3 effect to your slideshow. Simply by setting the style attributes you can apply corners to any or all four image-corners, furthermore you can apply shadows.…

Multiple CSS3 Image Styles
When applying CSS3 inset box-shadow or border-radius directly to the image element, the browser doesn't render the CSS style perfectly. However, if the image is applied as background-image, you can…

Simple Image Scroller with jQuery
These large individual product images work great for products like shoes, but when we needed to introduce clothing items we couldn't fit the entire product in without shrinking the image down until…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 15747
15747
 2535
2535