nice CSS3 and jQuery parallax content slider
we want to share a simple parallax content slider with you. Using CSS animations, we’ll control the animation of each single element in the slider and create a parallax effect by animating the background…

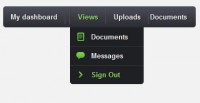
Pure useful CSS3 Dropdown Menu
e will code in pure CSS3 the Navigation Menu that you can find in Impressionist UI by Vladimir Kudinov. Step 1 – HTML Markup We will create an unordered list with a list item and an anchor tag for…

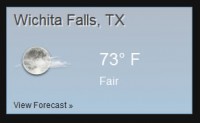
simple jQuery Weather
This demo shows how easy it is to display a simple weather widget that is clean and customizable. This is the basic usage showing only the current weather and an image. simpleWeather does not return any…

impress lightbox effect
It's a presentation framework based on the power of CSS3 transforms and transitions in modern browsers and inspired by the idea behind prezi.com. Currently impress.js works fine in latest Chrome/Chromium…

useful Tabbed Menu with jQuery
We are going to use the HTML element list to display the menu and the drop down. Each of the top level menus are in their own list items and the drop down menus are lists placed inside the list items.…

Css3 tricks animation featured boxes
we will create a set of featured boxes that will create a nice text flying effect when you move your mouse over them. We will take advantage of the CSS3 custom animations and create a set of our own animations. I…

3D Cube images Slideshow with HTML5
Our new tutorial tells us about creation of animated 3D Cube slideshow (pictures are located within the walls of the cube). The cube itself rotates continuously. Step 1. HTML This is markup of our result…

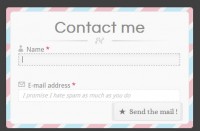
Unique css3 contact form
This is an effect of a letter sliding out from an envelope on mouse hover. It works in browsers supporting css3 transitions. In IE the envelope is not visible, I certainly could have played a bit more…

Beautiful Pure CSS3 Buttons
we will be making some cool CSS3 buttons. They are based on the Futurico User Interface by Vladimir Kudinov and we will try to make a precise copy of them. Let’s get started… Step 1 –…

Stylish Contact Form with CSS3 HTML5
we will show you the code step by step to create a full HTML5 CSS3 contact form like the one above, without using any images. First, a little disclaimer. HTML5 and CSS3 are still working drafts; the goal…

Awesome jQuery and CSS3 Interactive menu
This example will tell you how to create an interactive menu using CSS3 goodness and jQuery’s power. The idea The idea behind this example was to have some nicely arranged blocks and once you click…

jQuery New Top Black Menu Bar like Google
Google has come up with a new look with the launch of Google Plus and one of the prominent changes we can observe is the black menu bar found on the top of Google Search Page and every other Google product…

jQuery and CSS3 Animation effect
The markup is not difficult, we used two unordered lists, the first list follow insert all graphics (via CSS3) and animations, while the second list social will have links to social networks always with…

Awesome CSS3 animation menu
In this new category called “Tips and Tricks” we will introduce some quick and interesting methods around web development and web design. In today’s tip we’ll show you how to spice…

Useful CSS3 and jQuery smooth transformations
Super-smooth CSS3 transformations and transitions for jQuery Just include this script after jQuery. Requires jQuery 1.4+. Use $('...').transition instead of jQuery's $('...').animate.…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 39815
39815
 10533
10533