an user-friendly select list effect with jQuery
jAutochecklist is a jQuery plugin that help you to create an user-friendly HTML list which can be used to replace the old tradition select list Why use jAutochecklist User-friendly UI and interaction…

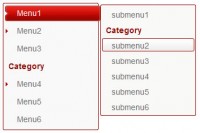
jQuery and CSS3 Awesome Slide Down Box Menu
we will create a unique sliding box navigation. The idea is to make a box with the menu item slide out, while a thumbnail pops up. We will also include a submenu box with further links for some of the…

Amazon style image and title scroller with jQuery
Usage Add js and css files. <link href="css/amazon_scroller.css" rel="stylesheet" type="text/css"></link> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>…

jQuery Sliding hover Animated Menu
we’ll be building a cool Animated navigation list complete with a sliding hover effect. We’ll build the design to work without jQuery first of all to ensure it’s widely accessible to…

Nice "Flashy" menu with Jquery.
we are going to create a "Flashy" menu using Jquery. The Menu/Navigation is one of the first thing I focus on when I make a website. It has to be unique, original and reflect the spirit…

jQuery voting tools
Markup Like anything, this can be done a number of ways. There’s not much semantic relevance here, so any sensible structure will do. The only real requirement is to have enough elements for styling…

jquery vticker (vertical news ticker)
I have made this plugin for easy and simple vertical news automatic scrolling. This plugin will calculate height automaticaly, so no styling needed (added an option to set height manually). Just grab…

Vertical Scrolling News Ticker With jQuery jCarouse
News Ticker is a fantastic way to present headlines or minor updates to your readers. The smooth scrolling effect will attract your readers and generate more clicks to your site. This is a simple yet…

The Most Awesome jQuery & WordPress Image Slider
Features 16 unique transition effects Simple clean & valid markup Loads of settings to tweak Built in directional and control navigation Packed version only weighs 7kb Supports linking images Keyboard…

jQuery Raty - A Star Rating Plugin
Default options: cancelHint: 'cancel this rating!' The hint information. cancelOff: 'cancel-off.png' Name of the cancel image off. cancelOn: 'cancel-on.png' Name of the cancel image on. cancelPlace:…

Reorder and filter items with a nice shuffling animation(Quicksand)
How it works At the very basic level, Quicksand replaces one collection of items with another. All you need to do is provide those two sets of items. You can do it in a couple of ways: Use plain HTML,…

Very Beautiful Parallax Slider with jQuery
We will kick start 2011 with a vibrant image slider tutorial. We will make use of the parallax principle to move different backgrounds when we slide to an image in order to create some nice perspective.…

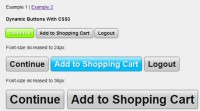
Pure CSS3 Dynamic Buttons
The main CSS markup .btn { display: inline-block; background: url(btn.bg.png) repeat-x 0px 0px; padding:5px 10px 6px 10px; font-weight:bold; text-shadow: 1px 1px 1px rgba(255,255,255,0.5); border:1px…

Sweet Menu JQuery
Sweet Menu takes an ordinary unordered list of links and makes it a sweet looking menu. It does this by utilizing jQuery and it’s plugin system. Simply include the jQuery library, the Sweet Menu…

Beautiful red vertical glide navigation menu jquery plugin
Installation Step1:include css and js files. <link href="css/webwidget_menu_vertical_menu1.css" rel="stylesheet" type="text/css"></link> <script type="text/javascript" src="js/jquery-1.3.2.min.js"></script>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 11278
11278
 1937
1937