awesome jQuery Grid Accordion
A grid of cells expand both vertically (like a regular accordion) as well as horizontally to display the content they contain.

Very Cool images 3D Gallery
This demo is truly inspiring,It helps your photo gallery,hope you like it. CSS html { overflow: hidden; } body { position: absolute; margin: 0px; padding: 0px; background: #eee; width: 100%; height:…

Horizontal Accordion menu with jQuery
Up until now I have always used Scriptaculous / Prototype for any JavaScript animation and effects, but lately I’ve heard a lot of good things about jQuery. So, I thought I would give it a try,…

jQuery Countdown Image Slider Plugin
Note: Works best in Chrome, Safari, FF3.5+ (but is tested for IE7+, FF3.5+, Chrome and Safari) Most jQuery image sliders hover at around 8 kbs for minified versions, and around 15kbs or more for uncompressed…

Multi-purpose slideshow(text scroller,images scroller) jquery plugin
Help Step1:include css and js files. <script type="text/javascript" src="js/jquery.js"></script> <link href="css/webwidget_slideshow_common.css" rel="stylesheet"…

jQuery and CSS3 Random Rotation Menu
we are going to create a great menu with some content area that slides out. We use the grunge style because we want it to look a bit messy: the menu items are going to have a random rotation using the…

Lava Lamp Style Menu Navigation with jQuery
Step 1 Create the Mark-up Before we can create this neat functionality, we need a base from which to work from. In your favorite code editor, create an unordered list for your navigation, and import both…

Super Cool jQuery and CSS3 Nifty Dynamic Shadow
Step 1: Creating the transparent PNG’s First we need to prepare all PNG files we’re going to use. We’ll need following image elements: The on/off switch (needs two states) The light…

jQuery Flip Menu using backgroundPosition Plugin
Learn how to create a simple, but elegant menu by animating background with jquery backgroundPosition plugin. It's simple, but the effect is really good. Sometimes, simplicity is the most beautiful thing.…

Images Or Banner Rotator With jQuery
How To Use It? Step 1 – XHTML The XHTML code of the banners is generated on the fly by PHP after a database query, and outputted to the page. Here is how the markup for a sample banner looks like:…

Display social icons in a beautiful way using CSS3
When you hover a icon, a small tooltip is displayed with the name of the social media. All other icons have a low opacity. I wanted to take this concept and bring it to the next level using CSS3 transitions.…

jQuery awesome images Gallery lightbox
One of the main benefits of using a popular javascript library, such as jQuery, is the incredible number of available plug-ins that will kick-start any development project. The XHTML We…

jQuery big Drop Down Menu
The large drop down menu is a good option for sites with a lot of navigation items. When the user hovers over one of the list items, the item enlarges to the width of the submenu and the submenu appears.

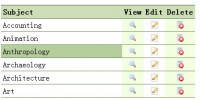
jQuery StyleTable Plugin
The StyleTable is free/open source jQuery plugin that can be used to style the tables. How To Use Using StyleTable plugin is as easy as this line of code: $('table').styleTable(); That will style all…

Smart3D images jQuery plugin
Simple code brilliant results $(function() { $('#mindscape').smart3d(850); }); <ul id="mindscape"> <li><img src=".../mindscape1.png" /></li> <li><img…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 44308
44308
 6478
6478