Overlapping Tabbed Main Menu
 14 years ago
14 years ago  17925
17925  3676
3676
 n/a
n/a

Main navigation menu is that part of a website design that makes the whole site look lively and complete. But the most common type of navigation menu style still being used a lot is the tabbed navigation menu.
Code Away
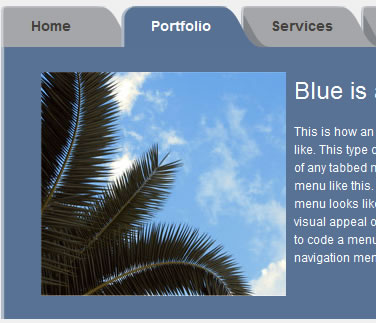
Now that our slicing is complete and we have all the images needed we can start coding our navigation bar. Just to make the example look good, I have constructed a sample featured content area layout with the overlapped navigation bar. The whole layout looks like this:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> <link href="css/styles.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="page-wrap"> <ul id="main-nav"> <li class="current"><a href="index.html">Home</a></li> <li class="portfolio"><a href="portfolio.html">Portfolio</a></li> <li class="services"><a href="services.html">Services</a></li> <li class="about"><a href="about.html">About Us</a></li> <li class="contact"><a href="contact.html">Contact</a></li> </ul> <div class="clear"></div> <div id="featured"> <div id="featured-content"> </div> </div> </div> </body> </html>
Lets look at our main navigation menu. I have used a simple unordered list as any other navigation bar and styled it using a background image to the list’s hyperlink tag.
<ul id="main-nav">
<li class="current"><a href="index.html">Home</a></li>
<li class="portfolio"><a href="portfolio.html">Portfolio</a></li>
<li class="services"><a href="services.html">Services</a></li>
<li class="about"><a href="about.html">About Us</a></li>
<li class="contact"><a href="contact.html">Contact</a></li>
</ul>
ul#main-nav li {
float: left;
position: relative;
display: inline;
}
Remember that we are using an image sprite for the tabs in which the top most tab represents the active state, the middle represents the inactive state and the bottom represents the hover state. Hence, we will use the ‘background-position’ property to properly place the images to their respective state as follows:
ul#main-nav li a {
position: relative;
width: 110px;
height: 29px;
display: block;
background-image: url('../images/tabs.png');
background-position: center center;
color: #44403b;
text-decoration: none;
font-size: 14px;
padding-top: 12px;
text-align: left;
padding-left: 30px;
font-weight: bold;
}
ul#main-nav li.home a {
background-image: url('../images/tab-home.png');
}
ul#main-nav li.current a {
background-position: top;
color: #ffffff;
}
ul#main-nav li a:hover {
background-position: bottom;
color: #ffffff;
}
ul#main-nav li.current a:hover {
background-position: top; /*To Prevent the Current tab from changing colour on hover*/
color: #ffffff;
}
You will notice that I have given a relevant class to each of the list elements and a class named ‘current’ to the tab which is for the current page. This is done so that I can assign different z-index values to each tab in an ascending order such that each tab lies at a higher z-axis than the tab following it. The tab with the class ‘current’ will lie at the highest order of the z-axis because it represents the current page and will always stay on top irrespective of it’s position in the list. Before applying the z-index values, make sure that the position attribute for the list element is set to relative. Without any positioning value the z-index property won’t work at all.
ul#main-nav li.current {
z-index: 100;
}
ul#main-nav li.home {
z-index: 100;
}
ul#main-nav li.portfolio {
z-index: 99;
}
ul#main-nav li.services {
z-index: 98;
}
ul#main-nav li.about {
z-index: 97;
}
ul#main-nav li.contact {
z-index: 96;
}
To give the finishing touches to our navigation bar, we have to push each tab on top of the other. We have assigned the z-index values in descending order from left to the right. Hence, we will just push each tab starting from the right to about 20px to its left by adding a negative ‘margin-left’ property to the ‘ul#main-nav li’ and push the whole navigation bar unordered list to the left by adding a positive 20px ‘margin-left’ to nullify the left wards movement of the bar.
ul#main-nav {
margin-left: 20px;
}
ul#main-nav li {
float: left;
position: relative;
margin-left: -20px;
display: inline;
}
After assembling all the css and the xhtml together, we will have our overlapped tabbed main navigation menu ready for use.
You might also like
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us