
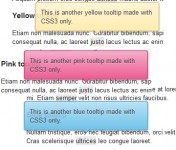
Multicolor tooltips CSS3
If your icon or button has insufficient text or none at all, or it just needs some additional explanation, then you surely need a tooltip for it. Why’s that? Because, as they have proved till now,…

awesome Wheel Menu with CSS3
There’s no better way to learn CSS3 than to get your hands dirty on an actual project and that’s exactly what we’re going to do. I’m going to teach you how to create an awesome,…

Pure CSS3 Feature table design
The idea of building a features table just by using CSS3 came to our a while ago and we decided to share it with you in this article. The HTML markup Below you can find the abbreviated HTML: <table…

Transparent Top Bar Navigation with CSS3 and jQuery
Here is a very nice top navigation bar for your website. It uses CSS3 & jQuery to give a nice looking aero gradient & transparency effect. The CSS The CSS uses some of the new CSS3 features such…

Useful CSS3 animation and transitions with jQuery
CSS3 transitions alone don’t always quite cut it. We can use a little help from jQuery to get better control over them and push them just a bit further. Val Head shows us how CSS animation and transitions…

Using jQuery and CSS to Create Buttons
A website that has an original look stands out from the rest. CSS buttons therefore are important. Perhaps they are even trivial to implement using basic CSS and jQuery events. However, creating any high-quality…

Around a circle menu with jQuery
When ordering lists you will often find that topics come to a full circle; the first item is very similar to the last one. In these cases a better visual representation would be ordering them around a…

JQuery Box Lid Menu in action by hovering your mouse over the menu bar on the left
You can see the Box Lid Menu in action by hovering your mouse over the menu bar on the left. Installation First, include the stylesheet and javascript as follows: <link rel='stylesheet' type='text/css'…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 15010
15010
 3945
3945






