Cool jQuery and css3 Circle slideshow Effect
this is a beautiful hover effect for an image navigation using CSS3. The idea is to expand a circular navigation with an arrow and make a bubble with a thumbnail appear. In this example will be…

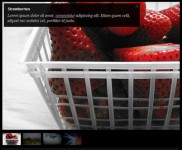
Micro Image Gallery Slideshow
Here’s an improved version of the Micro Image Gallery Plugin.Added some features as suggested in the comments, specifically the auto play function, the possibility to add descriptions for each image,…

jQuery Image Gallery/News Slider
Introduction Until this day, jQuery is still blowing me away with its simplicity and robustness. As you can see, I have been concentrated to produce tutorials about it, and I just couldn't help it! Right,…

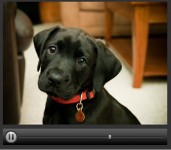
Image Player/Slideshow with jQuery
I wanted an image player/slideshow that looked and functioned similarly to a video player. After some playing around, this was the result. You can click different points on the scrubber to jump back and…

jQuery Slideshow with a Transparent PNG Frame
we’ll have created a basic slideshow that uses a combination of PNG transparency and layered positioning to create the effect of each slides being held in by the bottom corners. The HTML Start by…

Slide and hide section with jquery
Usiamo alcune semplici funzioni di jquery per creare alcuni effetti di sicuro successo. Realizziamo un semplice javascript che ci permetterà di far comparire e scomparire alcune slide a seconda…

Blockster Images transition effect jQuery
Blockster is a Javascript transition effect designed for 'featured content' rotators or slideshows. Its underlying concept is to transition between one element to the next block by block. It is highly…

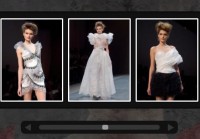
Like apple Slider Gallery jQuery
This ‘product slider’ is similar to a straight forward gallery, except that there is a slider to navigate the items, i.e. the bit the user controls to view the items. Simple stuff. jQuery…

JQuery InnerFade With Images and Text
What is it? InnerFade is a small plugin for the jQuery-JavaScript-Library. It's designed to fade you any element inside a container in and out. These elements could be anything you want, e.g. images,…

jQuery and CSS3 Sliding Horizontal Parallax
Sequence is the jQuery slider plugin with infinite style. It provides the complete functionality for a website slider without forcing you to use a set theme. In fact, Sequence has no in-built theme, leaving…

nice CSS3 and jQuery parallax content slider
we want to share a simple parallax content slider with you. Using CSS animations, we’ll control the animation of each single element in the slider and create a parallax effect by animating the background…

More Classic Gallery Slideshow(jQuery )
Galleria is a JavaScript image gallery unlike anything else. It can take a simple list of images and turn it into a foundation of multiple intelligent gallery designs, suitable for any project. You try…

Popular JQuery Sliding Stack Images
A sliding door effect can be used what the site offer. All the images must have the same size, in both width and height, the hovered images will shows entirely, and the others will mostly hidden. HTML…

jQuery Slider Gallery
This example is about creating a creative gallery with a slider for the thumbnails. The idea is to have an expanding thumbnails area which opens once an album is chosen. The thumbnails will scroll to…

Cool jQuery photos Shutter Effect
This is a using the HTML5 canvas element to create a simple photography portfolio, which displays a set of featured photos with a camera shutter effect. This functionality will come in the form of an…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 40453
40453
 7893
7893