FlexSlider 2 - The best responsive slider. Period.
HTML: <!-- Place somewhere in the <body> of your page --> <div class="flexslider"> <ul class="slides"> <li> <img src="slide1.jpg" /> </li>…

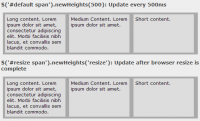
A jQuery plugin for responsive pages to set div to same height
NewHeights jQuery Plugin jQuery plugin, for responsive pages, to set tags to same height. Happens during/after browser resize. Usage: $(selector).newHeights(refresh = 500) selector = any jQuery selector…

jQuery Responsive Tabs/accordion - The tabs transform to an accordion when window resize
This jQuery plugin provides responsive tab functionality. The tabs transform to an accordion when it reaches a CSS breakpoint. Features Tabs transform to accordion based on breakpoint Uses javascript…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 29996
29996
 4816
4816