A Keypress Navigation tabs jQuery
The key to a succesful website is the ease with which a user finds what they are looking for. Thus, it’s worth spending a lot of time and effort in creating both useful and visually appealing navigation…

Sweet AJAX Tabs With jQuery 1.4 & CSS3 HTML5
We are making an AJAX-powered tab page with CSS3 and the newly released version 1.4 of jQuery, so be sure to download the zip archive from the button above and continue with step one. Step 1 –…

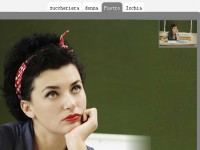
Navigate into extralarge images(jQuery)
A photogallery for extralarg images with navigator. You can drag your extralarge image in the display by the navigator or the image itself. Enjoy yourself into images. here is the js call: $(function(){…

jQuery Sliding Tab Menu for Sidebar
a sliding tab menu for your sidebar by using jQuery and jQuery.scrollTo. We will be using a famous plugin called jQuery.scrollTo. jQuery scrollTo is an amazing plugin and doing sliding menu has never…

CSS3 Hover Tabs without JavaScript
With the new techniques in CSS3 and clever applications of existing CSS it is increasingly stepping on the toes of JavaScript. Which to be honest isn’t necessarily a bad thing. The HTML <div…

jQuery slide tab system
Ben Bodien and Marc Roberts, co-founders of Neutron Creations, explain how to build a simple, semantically clean and extensible jQuery tab system To power our tabbed navigation, we’ll be using and…

Simple jQuery tabs
This example looks into creating a really simple tabbed interface using just plain HTML and CSS with the functionality and interface manipulated using jQuery. Tabbed interfaces are great for maximizing…

jQuery tabs plugin
Lazy Tabs is jQuery plugin created for Lazy framework but it can be used (in his alone version) as every other JQuery plugin. It implements a Tab panel interface. The HTML structure has to looks like…

Rotating Tabs using jQuery
the rotating tabs, we also need to take care of the behaviour when the user actually clicks on a tab by stopping the cycling behaviour on the desired tab. Finally, we will also highlight the selected…

Useful tabs Pagination plugin with jQuery
Smart Paginator is a comprehensive jQuery Pagination plugin that makes adding pagination very simple task, all the navigation logic is built in and it is also very customizable. Smart Paginator supports…

Drop down TabMenu with AJAX
e24TabMenu is a plugin written for scriptaculous. It is a tab menu that expands collapse smoothly. Usage Include Prototype 1.6.0.2 and Scriptaculous 1.8.1 in the HTML code header. Also include e24TabMenu…

Nice CSS3 Tabbed horizontal menu
Support for IE7 & 8 is there but limited in that the functionality works perfectly but some of the overlay styles aren’t treated properly. If not for the wonderful and awesome CSSPIE and Dean…

jQuery and CSS3 Round Out Borders Tabs
Rounded corners are now trivially easy to achieve via border-radius. But that only allows us to cut into the shape. What if we want to connect a shape to another with a rounded outward corner. Clean HTML…

Cool CSS3 and jQuery folder tabs
The markup is self explanatory. While the title attributes might seem to be extra, in this case they are needed for the jQuery stuff. <ul id="tabs"> <li><a href="#"…

jQuery Tabs Highlighter Effect
Keyboard Navigation (arrowkeys + ESC) Highly Customizable Autoplay Todo Accessible Todo Cross Browser Compatibility Usage: <head> <!-- Load and Configure jQuery Highlighter --> <link href="lib/jquery.highlighter.css"…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 9151
9151
 2288
2288