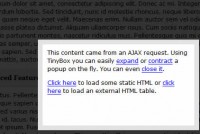
JavaScript Popup lightbox
TinyBox is a lightweight and standalone modal window script. At only 3.4KB it doesn’t include any slideshow capabilities built-in but allows for any AJAX or HTML input so the sky is the limit.The…

Fancy Zoom with jquery or Mootools
FIrst off, you can visit the demo to see the effect in action. the fancyZoom effect is added in a much more jQuery-like way. $(document).ready(function() { $('a.zoom').fancyZoom(); }); This will add the…

Better Captions for jQuery’s FancyBox Plugin lightbox
After a few changes to the stylesheet and some light enhancements to the code, I managed to get the effect I was looking for. The caption actually fades in and out on mouse-over, so it’s not…

custom confirm dialog in the form use jQuery plugin
Continuing on our quest for building customizable alternatives for browser’s controls, this week we are building a cross-browser, custom confirm dialog in the form of an easy to use jQuery plugin.…

Very nice looking, Lightbox Gallery Picbox(jQuery)
Picbox is a lightweight (around 5KB) javascript image viewer based on the excellent Slimbox by Christophe Beyls, and available using either the jQuery frameworks. It features automatic resizing…

Notes For LightBox With jQuery
NotesForLightBox is a simple, unobtrusive script used to overlay images on the current page. It's a snap to setup and works on all modern browsers. The current functionalities are: Rounded corners light…

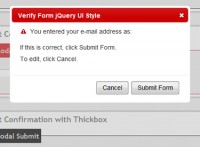
nice modal dialog box on Form Submit jQuery UI
I wanted to make a nice modal dialog box that would confirm submission of a form. And, specifically, it had to ask if their e-mail address was correct that they listed on the form. Typos, particularly…

jQuery Photo filter lightbox Gallery plugin
we'll show you how to create a minimalistic jQuery photo gallery. You can use it to present your latest works or as a photo album. You can sort projects / photos via categories menu. The gallery is…

jQuery virtual tour
This is an extension to the simple panorama viewer that allows you to play a little bit more with jQuery by adding interactivity to transform some panoramic views into a virtual tour ! Introduction…

Very Cool CSS3 images Lightbox With jQuery
This is an awesome image gallery which leverages the latest CSS3 and jQuery techniques. The script will be able to scan a folder of images on your web server and build a complete drag and drop lighbox…

an inline lightbox alternative jQuery.popeye
jQuery.popeye take a list of thumbnails and links to images and converts them into a popeye box . To set up the plugin, you need to include the JavaScript file jquery.popeye-2.0.min.js (see hint on preventing…

jGallery images lightbox jQuery
Para utilizar é bem simples: Inclua o arquivo CSS do jGallery em seu documento Inclua o jQuery em seu documento Inclua o jGallery em seu documento Quando o DOM for carregado, chame a função…

Image Highlighting and Preview with jQuery
We will highlight images on a delayed hover and offer a preview mode which will enlarge and center the bigger version of the image on the screen. The Markup For the HTML structure we simply need…

simple Lightbox JQuery Plugin
ChillBox is a JQuery Plugin is a simple, unobtrusive script used to overlay images on top of the current page. It can be used for link anchor attributes. ChillBox has been tested with IE6, IE7, IE8, Firefox,…

Jquery CSS on Zooming lightbox Images
One useful tool of JQuery – Zoomimage plugin. It allow to reach different design ideas with images resizing. Features Preloads images The images can by grouped in galleries Scales the image to fit…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 42346
42346
 9410
9410