useful circulate Slider with jQuery
we’re going to use Nathan Searles’ jQuery loopedSlider, a plugin made for jQuery that solves a simple problem, the looping of slide content. It was created to be easy to implement, smooth…

JQuery Image slideshow Gallery Auto Play/Pause Rotation
There is an awesome jquery gallery which is transparent, fixed on screen, autoplay on/off buttons and css3 stylized gallery. I used simple jQuery functions and make them more clear by commenting the code…

WanderWall – A jQuery, CSS3 & HTML5 Hover-Based Interface
We'LLgoing to teach you how to create a useful hover-based user interface using jQuery, CSS3, HTML5 and @font-face. Why a hover-based interface? you might ask. Well, with the popularity of touch-based…

Simple transition effect jQuery
Simple transition effect to rotate images one "slice" after another. JS $(document).ready(function() { // $('#rotator').stripesRotator({ images: $('#imagescontainer') }); // $('#rotator').stripesRotator({…

Multi Style jQuery images gallery
How to use To create image gallery on your html webpage, you should encapsulate all gallery images into a block element (ex. "div") with specified width and height properties. Galileory script would automaticly…

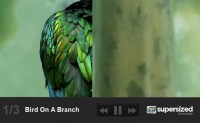
Supersized – Full Screen Background/Slideshow jQuery Plugin
Features Resizes images to fill browser while maintaining image dimension ratio No extra whitespace, no scrollbars – the entire browser window is always filled Compatible in Firefox, Safari, Opera,…

Custom Content Slider with jQuery
create a custom content slider. The concept behind it is pretty simple, when you click on a button, it uses jQuery scroll-To plugin to scoll the content and display the right content. 1. HTML HTML is…

jQuery Blinds Slideshow using CSS Sprites
Features Smooth animated transition Customizable sprite grid Customizable animation ochestration Multiple instances on the same webpage jQuery compatible (plugin) Unobtrusive javascript Compatibility…

Blinds-effect MooTools slideshow
There are two ways of setting Floom up. One is the object way, where you specify the image url and the caption using the key-value notation. var slides = [ { image: 'photo-1.jpg', caption: 'Lorem ipsum…

Awesome images Scrolling using jQuery
The main thing flipboard do differently is to have the logo and logo background elements move at different animation speeds from each other and the main content. This effect is is similar to Parallex…

jQuery Multimedia Portfolio (multi-format carousel for jQuery)
This plugin for jQuery will automatically detect the extension of each media and apply the adapted player. call <link rel="stylesheet" href="css/multimedia-portfolio.css" type="text/css" media="screen"…

Awesome Rotating Image Slideshow CSS3 and jQuery
we are going to use jQuery and CSS3 rotations, along with the jQuery rotate plugin, to create a beautiful slideshow. You can use it to spice up your web sites, product pages and other projects with some…

Good Tabbed Slider with jQuery
this demo as a “standalone” slider – meaning it’ll essentially be the only element on the page that we create… but using just a few extra steps after the fact, you should…

A Better Blogroll Slideshow Tabs (jQuery )
A traditional blogroll is a simple list of other sites, often in the sidebar, that are related, owned by, or otherwise friendly to the home site. Blogrolls are a great idea and on-point with the spirit…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 14564
14564
 2516
2516