
Nice jQuery filter images effect
Features: shows specified collection on startup three types of animation callback functions Changelog: 25.1.2011 - shows specified collection on startup, plugin parameter names have been changed $('.selecter').mobilyselect({…

Image Preview Gallery
Here we have a bunch of thumbnails. When each thumbnail is rolled over, script will load an image that we have linked in HREF attribute of an A tag. That makes this method accessible as well, because…

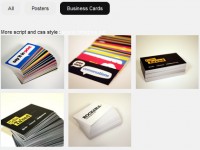
unique Gallery by using z-index and jQuery
we will combine the CSS property ‘z-index’ and the power of jQuery to create a unique gallery which have a appearance of a pile of pictures. In this example we have the appearance of a pile…

Yoyo hover effect jQuery and CSS3
Haven’t you ever just wanted a yoyo on your webpage? A beautiful, animated, spinning yoyo that slides down like a real yoyo would? The HTML There is very little HTML markup, so it is pretty easy…

a polaroid Drag drop photo viewer with CSS3 and jQuery
This example is making use of CSS3 and jQuery, just to show the effect when combining two powerful techniques. The CSS3 is injected by jQuery, keeping the CSS file clean. HTML The HTML of this page isn't…

Sexy Images jQuery Plugin
This plugin allows you to create sexy hover effect for images on your page ;) Requried: jQuery 1.3+ Test with following browsers: Opera 10.0+ Mozilla Firefox 3.0+ Google Chrome 3.0.195 Safari 3.1+ (win)…

Multiple CSS Decorative Gallery
I will show you how to decorate your images and photo galleries without editing the source images. The trick is very simple. All you need is an extra <span> tag and apply a background image to create…

Interactive Photo Desk with jQuery and CSS3
In this little experiment we created an interactive photo desk that provides some “realistic” interaction possibilities for the user. The idea is to have some photos on a surface that can…

Filter Image View Using jQuery
the image items are showing and hiding with horizontal slide effect based on user choice. Horizontal slide effect produced by manipulating item’s width, when hiding the item we will change the item…

Popout Details on Hover CSS3
HTML The columns are made up of unordered list items, within each list item is the thumbnail image and the details of the item wrapped in a class of "info". <ul class="columns"> <li> <a…

jQuery virtual tour
This is an extension to the simple panorama viewer that allows you to play a little bit more with jQuery by adding interactivity to transform some panoramic views into a virtual tour ! Introduction…

Hoverbox Image Gallery
It uses an anchor link for the effect, because that is the only thing that Internet Explorer allows the :hover psuedo-class to work with. While my example page only has # linked to, this could easily…

CSS Swap Hover Effect
It was requested that the product photo be swapped by its product description when the mouse hovers over it. This kind of effect is very interesting and easy to achieve, so I would like to share it with…

jSquares images and description hover overlay (jQuery)
jSquares is a jQuery plugin that pops up an image and a description in an overlay on hover. Setting it up Make sure you’re including these files in the head of your document <script src="http://www.google.com/jsapi"…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 24985
24985
 3466
3466













