an user-friendly select list effect with jQuery
jAutochecklist is a jQuery plugin that help you to create an user-friendly HTML list which can be used to replace the old tradition select list Why use jAutochecklist User-friendly UI and interaction…

jQuery AJAX Validation Contact Form with Modal + Slide-in Transition
Due to popular demand, here is a tutorial on how I created one of the more complicated pieces of machinery on my new site: the contact form. A lot of different techniques went into this, and I have a…

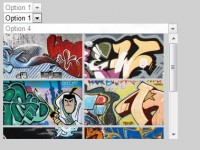
jQuery Visual Select
This plugin is setup to generate a list of images ontop of a select. Similar to the site ajaxload.info, but a jquery version. This is the first time i've written the jQuery for a site with a plugin in…

Sliding up form labels with jquery and CSS3
A common problem for laying out a labels and their inputs is that the labels dangle out in what appears to be whitespace. Form labels can make a design aesthetically awkward. There are several paths to…

jQuery FormLabels Plugin
The idea of using captions on form input boxes is not new, but all previous methods of providing this functionality have a few disadvantages. The jQuery FormLabels Plugin is a result of working with hundreds…

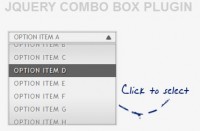
Auto Scrolling ComboBox(jQuery &CSS3;)
we will show you some useful and neat UI elements that are focused on selecting content. We will be using jQuery and some CSS3 properties for the style to give the elements some edge. This is a select…

Animate a Contact Us Slide-Out Area using jQuery
First we start of with the necessary file includes: [removed]<!--mce:0-->[removed][removed]<!--mce:1-->[removed][removed]<!--mce:2-->[removed] Let’s set the height of the contactArea…

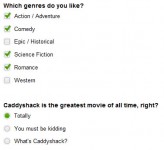
CSS and jQuery Custom Checkbox and Radio Button Inputs Styled
Styling checkbox and radio button inputs to match a custom design is nearly impossible because neither reliably supports basic CSS, like background colors or images; it's even a challenge to get the margins…

jQuery custom dropdown image combobox
Feature at glance: Fully Skin-able Your original dropdown is safe, so your form post will not be messed. An image can be inserted with your text. Each <option> can have an image. You may covert…

Geogoer vChecks - easy checkboxes jQuery plugin
Style your form checkboxes easily. It's version 1.0, we will upload more our cool stuff in future. [removed] $(function(){ $("#custom_list").vchecks(); }); Html code: <ul id="custom_list" style="width:…

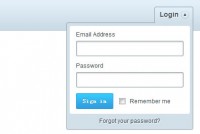
Cool Dropdown Login Form with jQuery
There are many way’s in which a user can login, a popular method since the birth of twitter is to have a dropdown form. Today we give away a simple jQuery dropdown login form, it’s easy to…

A jQuery inline form validation
jQuery validation engine is a Javascript plugin aimed at the validation of form fields in the browser (IE 6-8, Chrome, Firefox, Safari, Opera 10). The plugin provides visually appealing prompts that…

Cool JQuery and CSS3 Animated Login and Signup Form
Check out an amazing animated and stylish login / register jquery form which is simple to use. I put some animation which adds some attractive looks. If any one needs this form then only backend code…

Twitter Sign-up Page using HTML5 And CSS3 (no js)
As we all know HTML5 gives us some pretty useful feature . Today I am going to show the feature which gives a new look to Forms module.In Old version of html , Forms were pretty boring and you have to…

form validation(mootools)
Features 1.optional onFail function. 2.optional onSuccess function which will overide the form submition, this can be used to validate an ajax form. 3.onBlur validating 4.shows errors next to item or…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 11278
11278
 1937
1937