Awesome jQuery Camera slideshow plugin
Camera slideshow is an open source project, based on Diapo slideshow ( no more supported, sorry), but improved a lot. You can suggest changes or improvements if you want. You can download it and use for…

super Cool 3D Image Transitions effect
Flux Slider Flux slider is a CSS3 animation based image transition framework, inspired in part by the fantastic Nivo Slider jQuery plugin. Instead of the traditional Javascript timer based animations…

Very nice jQuery and CSS3 parallax scrolling
Parallax scrolling website interfaces have been popping up all over the place recently. I didn’t want to miss out on the fun, so I have put together a parallax scrolling demo built using jQuery…

JQuery and CSS3 Mobile-Friendly Tooltip
Tooltip is a splendid invention. Small detail in web design that plays a big role when it comes to user experience. Usually, tooltips are used to present a tiny amount of hidden content (mainly explanatory,…

Colorful jQuery animation slide menu
This is a nice and colorful jQuery and css menu The Idea is to create a normal ul li menu and apply a top border to the anchor tags with colors that will match with the element background color when it…

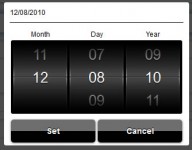
like iPhone jQuery scroller Date and Time picker
A wheel scroller user control optimized for touchscreens to easily enter date and/or time. The control can easily be customized to support any custom values and can even be used as an intuitive alternative…

Using jQuery and CSS to Create Buttons
A website that has an original look stands out from the rest. CSS buttons therefore are important. Perhaps they are even trivial to implement using basic CSS and jQuery events. However, creating any high-quality…

Pure CSS3 Animation Pricing Table
This demo will show you how to create this pricing table with the CSS scaling effects, The HTML The HTML for the table is in fact not a table this can easily be done by using a table but I prefer not…

Nice jQuery Walking Navigation
On a single page website with fixed position navigation, it will be nice to tell user on what section they are reading at. In this tutorial I am going to share how to create a walking navigation, on the…

jQuery Photo filter lightbox Gallery plugin
we'll show you how to create a minimalistic jQuery photo gallery. You can use it to present your latest works or as a photo album. You can sort projects / photos via categories menu. The gallery is…

Images stack effect with jQuery
JavaScript var jstack = $("#imageBox").jStack({ isClickAnimation: true, isPositionRandom: true, durationOut: 300, durationIn: 200, easingOut: "easeInOutBack", easingIn: "easeOutBounce",…

JQuery Slide accordion Toggle
we'll share a very common and easy jquery tutorial with you. A JQuery Slide Toggle function .slideToggle() function is used to hide or show matched elements in a sliding effect. So the basic syntax…

Awesome jQuery focus figure effect
jQuery focus figure effect. javascript $(function() { var sWidth = $("#focus").width(); var len = $("#focus ul li").length; var index = 0; var picTimer; var btn = "<div…

jQuery animation Percentage Loader plugin
jQuery.PercentageLoader is a jQuery plugin for displaying a progress widget in more visually striking way than the ubiquitous horizontal progress bar / textual counter. Installation and use is quick and…

Around a circle menu with jQuery
When ordering lists you will often find that topics come to a full circle; the first item is very similar to the last one. In these cases a better visual representation would be ordering them around a…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 57540
57540
 15909
15909