jQuery morphing slideshow gallery
A gallery that "morphs" images between transitions Html code <div class="jmorph"> <div class="imageContainer"> <div class="image"> <div class="currentImg" style> <div class="nextImg"></div>…

Simple Image gallery Navigation (slider) plugin in jQuery
How to setup You must include in your page’s HEAD section the jQuery library and the slider plugin : Add JavaScript Files: <script src="js/jquery-1.3.2.min.js" type="text/javascript"></script>…

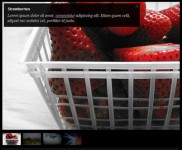
Apple-style Slideshow gallery With jQuery
We are making an Apple-like slideshow gallery, similar to the one they use on their website to showcase their products. It will be entirely front-end based, no PHP or databases required. So go ahead and…

Micro Image gallery Slideshow
Here’s an improved version of the Micro Image Gallery Plugin.Added some features as suggested in the comments, specifically the auto play function, the possibility to add descriptions for each image,…

Zoom-Info – Create An Informative Image gallery With jQuery & CSS
Question: Have you ever wanted to neatly display a few lines of text about an image in your site but didn’t want to compromise on the design of your overall layout?we'll going to show you how to…

galleryView: A jQuery Content Gallery Plugin
GalleryView aims to provide jQuery users with a flexible, attractive content gallery that is both easy to implement and a snap to customize. View Demonstration Default Implementation Small…

Thumbnail gallery with Slick Heading and Caption Effect with jQuery
This is a simple jQuery , but can be extremely useful in frontend design Similar examples 1. HTML It's simple, inside the container - photo class you have three objects, first div is the heading, image…

Image Preview gallery
Here we have a bunch of thumbnails. When each thumbnail is rolled over, script will load an image that we have linked in HREF attribute of an A tag. That makes this method accessible as well, because…

More Classic gallery Slideshow(jQuery )
Galleria is a JavaScript image gallery unlike anything else. It can take a simple list of images and turn it into a foundation of multiple intelligent gallery designs, suitable for any project. You try…

Dots gallery scroller(jQuery )
Dots gallery with iPhone images from Apple.com Similar examples You try it yourself in it's simpler form by following these simple steps: Include jquery and Galleria: <script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>…

Minimalistic Slideshow gallery with jQuery
We will create a simple and beautiful slideshow gallery that can be easily integrated in your web site. The idea is to have a container with our slideshow and the options to view a grid of thumbnails,…

jQuery Image gallery/News Slider
Introduction Until this day, jQuery is still blowing me away with its simplicity and robustness. As you can see, I have been concentrated to produce tutorials about it, and I just couldn't help it! Right,…

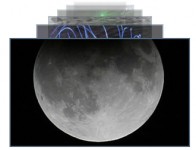
Images Spacegallery
Attach the Javascript and CSS files to your document. Edit CSS file and fix the paths to images and change colors to fit your site theme. Important: be sure to include Javascript files in the specific…

awsesome images gallery using css3 and jquery
we will be creating a very simple but great looking css3 image gallery using jquery and css3. The image gallery will be tited to the side and on hover will move. Whenever you click on the image a lightbox…

lightbox gallery Mootools Plugin
Here's how it works: First, the thumbnails are loaded. When they are ready, users can click a thumbnail and watch the gallery transform into a slideshow, which is then navigated by clicking the left column…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 9394
9394
 1408
1408