jQuery Photo filter lightbox Gallery plugin
we'll show you how to create a minimalistic jQuery photo gallery. You can use it to present your latest works or as a photo album. You can sort projects / photos via categories menu. The gallery is…

Animated InnerFade with JQuery
Présentation Ce plugin pour jQuery est une extension du travail de Torsten Baldes : InnerFade with JQuery. Nous avons ajouté : un effet de mouvement sur les images à…

Image gallery with fancy transitions effects(jQuery)
Now, there are ‘wave’, ‘zipper’ and ‘curtain’ effect, plus options that can be used for custom effect.At the beggining you will need to download jQuery and jqFancyTransitions and include them…

a Slick and Accessible Slideshow Using jQuery
Setting the foundations The most important part of any good web component is a solid HTML structure. A semantic foundation means that your content will be web accessible in virtually all browser clients.…

Awesome Diapo slideshow with jQuery
Diapo slideshow is an open source project. You can suggest changes or improvements if you want. You can download it and use for free, you can also include it in your projects and sell it as part of a…

jQuery lightbox slideshow gallery
Here it is. A super clean photo gallery! A full featured photo gallery, with navigation toolbar, thumbnails, autosize frame; you can also use it to show a public Flickr set or all public Flickr user photos.…

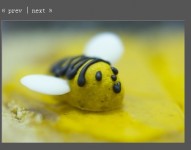
jQuery cool Polaroid Photobar Gallery
we are going to create an image gallery with a Polaroid look. We will have albums that will expand to sets of slightly rotated thumbnails that pop out on hover. The full image will slide in from the bottom…

Sliding Image Gallery jQuery Plugin
The idea behind this plug-in is to display a varying number of images in an attractive and easy to use manner. The inspiration for this plug-in this iTunes album viewer. The SlidingGallery plug-in will…

sexy image scroller jQuery plugin
Requirements: jQuery Core (latest), jQuery Easing Plugin. There are five examples, Default settings. $("#box0").sexyCycle(); Easing effect + Prev and Next navigation, $("#box1").sexyCycle({ easing: 'easeInOutBounce',…

SIDEWAYS –cool fullscreen image gallery with jQuery css3
A simple, yet elegant fullscreen image gallery created with the jQuery framework and some simple CSS. SIDEWAYS image gallery is made by implementation of some previous scripts/tutorials posted on this…

jShowOff jQuery Content Rotator
jShowOff is a jQuery plugin for creating a rotating content module. It works by creating 'slides' from the child elements (eg. <li>) inside a specified wrapper element (eg. <ul>) on which…

jQuery scroll News Previewer
we will create a news previewer that let’s you show your latest articles or news in a compact way. The news previewer will show some list of articles on the left side and the preview of the article…

Slide Thumbs
Step 1: Create the Mark-up First we add container elements for output. The outer-most container is used to decorate the output with a background image and padding. The next container is the element that…

jquery masked Gallery
Slide your images into a mask! Build your own png mask and choose your images to slide inside! in the header: <script type="text/javascript" src="inc/jquery/1.3.2.min.js"></script> <script…

Slideshow jQuery plugin
When I noticed the growing popularity of JS-Slide and JS-Fade effects I have decide to develop a plugin for jQuery. This plugin will help you to add thise effects to the site in more simple way. If the…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 45438
45438
 12288
12288