jQuery Background Stretcher rotation Plugin
bgStretcher 2011 (Background Stretcher) is a jQuery plug-in which allows you to add a large image (or a set of images) to the background of your web page and will proportionally resize the image(s) to…

Awesome Diapo slideshow with jQuery
Diapo slideshow is an open source project. You can suggest changes or improvements if you want. You can download it and use for free, you can also include it in your projects and sell it as part of a…

photo puzzle effect with jQuery
Reference (Note: This plugin works with jquery 1.3+ [the version used in this demo is 1.5.2]) jquery-1.5.2.min.js jquery.jspuzzle-beta.js Html <div id="imageContainer"> <img id="truck"…

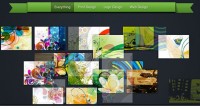
Innovation multiaspect jquery Slide plugin
Finalmente un plugin per jquery semplice, leggero, ricco di effetti e molto versatile.Ci permetterà di scorrere in maniera “diversa” i nostri contenuti: immagini, testo, etc.Vediamo…

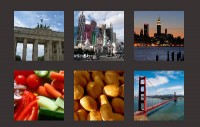
HTML5 and jQuery filter images Portfolio
we will be making a beautiful HTML5 portfolio powered by jQuery and the Quicksand plugin. You can use it to showcase your latest work and it is fully customizable, so potentially you could expand it to…

jQuery animation Zooming Web Page
Want to create a really unique and eye-catching effect for your site? How about an animation that zooms into a specific portion of the page when you click on it? It may sound like a lot of work but with…

smooth images zoom effect with jQuery
imgZoom is a jQuery plugin that implements a smooth zoom effect on images. It uses vector graphics to create a graceful transition between the thumbnail and the full-sized image. Plugin features:…

TinyTips 1.1-------Pretty Lightweight Tooltips Plugin
TinyTips is a very lightweight jQuery plugin that gives the ability to add tooltips to pretty much any element on a page. Thoroughly documented and designer friendly. TinyTips is very easy to install…

Image Select plugin with jQuery
his plugin will be replaced by another from a plugin pack I’m developing, where I’ve applied lots of bugfixes. The link will be on here by the end of August. ImageSelect is a jQuery plugin…

Good jQuery Yahoo Weather Feed Plugin
This plugin will read the current weather for a location using Yahoo! Weather. It produces structured HTML with in-built CSS classes for styling. Simple and easy to use. Features Define one or more locations.…

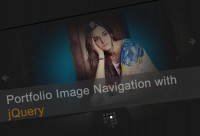
jQuery Awesome Portfolio Navigation slideshow Image
we want to show you a portfolio image navigation template with jQuery. The idea is to show some portfolio items in a grouped fashion and navigate through them in all 2D ways (horizontal/vertical). Either…

flash-like image/photo gallery with jquery
jQuery Gallery Plugin take a grouping of images and turn it into an flash-like image/photo gallery. Starting with jQuery Gallery is really easy! Setup: Include the script and stylesheets in your document…

Drag a Slider Over Before/After the images with jQuery Plugin
Not long ago the New York Times had an article which showed a road in Brooklyn that had been reconstructed to make it safer and more pleasing to the eye. To show the difference in the reconstruction…

jQuery Horizontal automatic Scrollbars with mouse
We all know that horizontal scrollbars are hideous. So, wouldn’t it be nice if we had a simple way to represent horizontal overflow? Well, thanks to a few javascript functions and some dinking around,…

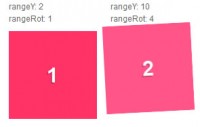
lovely jRumble plugin with jQuery
jRumble is a jQuery plugin that rumbles, vibrates, shakes, and rotates any element you choose. It's great to use as a hover effect or a way to direct attention to an element. You can control the X,…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 18580
18580
 3162
3162