AutoSprites - A jQuery Menu Plugin
Its purpose is to allow you to build an image-based menu with animated hover states as easily as possible and by using the most concise descriptions possible. To see the results on both a horizontal and…

an Animated Navigation with jQuery
The idea is to build a menu that just displays icons, when the user rolls over each icon the text will appear below. The icon will also have a roll over state to help highlight the menu item. Getting…

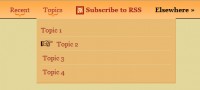
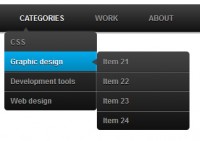
Beautiful CSS3 multicolour Dropdown Menu
This will colored tabs with slideout submenus. I don`t used any defined palette – tabs in different colors. Can warn, that all sliding effects will work only in FF, Chrome, Safary browsers, possible…

Nice Menu : CSS Animation & jQuery Animate
Expressjs has a nice button menu. Yes it absolutely nice since it has opacity and box shadow on each button, automatically widen when mouseover and again opacity to transparent when mousedown. I’d…

a Bubble Coda Style with CSS3 menu tootips
we are going to create a tooltip using the famous coda style, which allows for an animated pop-up window that makes for a great effect. HTML First, we create our HTML file and inside the body tag we add…

Simple CSS vertical menus
Our menus are actually HTML unordered list elements <ul> styled using CSS, giving them background color, margin, padding and other CSS attributives. The process of creating this menus can be separated…

CSS Overlapping Tabs Menu
This example is a cool menu with overlapping tabs First of all download the tab image (right-click, then Save As…) which contains both on and off states. You can edit/customize this image…

Nice Dropdown Menu With jQuery
Web designers and developers find themselves creating dropdown menus over and over. I’ve drilled dropdown menu production to a science. Seriously. Here’s the benefits of Brian Cray’s…

Colorful jQuery animation slide menu
This is a nice and colorful jQuery and css menu The Idea is to create a normal ul li menu and apply a top border to the anchor tags with colors that will match with the element background color when it…

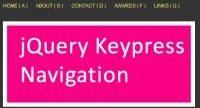
A Keypress Navigation tabs jQuery
The key to a succesful website is the ease with which a user finds what they are looking for. Thus, it’s worth spending a lot of time and effort in creating both useful and visually appealing navigation…

super Simple-useful Drop Down Menu
It is a One Level Drop-Down Menu with Timeout effect. Internet has a lot of scripts with the name "Drop Down Menu". One day I needed to make such menu for my site. I have rummaged a heap of sites and…

Useful dropdown menu with CSS3 jQuery
This CSS dropdown menu, without any additional Javascript code. There are no images used and, as usual, minimal HTML markup. HTML structure As you can see in the following lines, the HTML structure does…

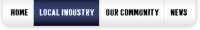
CSS Sliding Door menu using only 1 image
Concept The concept of the sliding door is to use a background image for the buttons in a navigation menu. I am using a span within a link in the list to hold a part of the image. the link itself will…

Advanced CSS Menu
Most of you probably know how to code a horizontal or vertical CSS list menu. Now let’s take it to the next level — code an advanced (un-typical) list menu utilizing the CSS position property.…

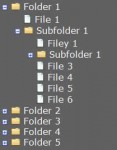
Pure CSS collapsible tree menu
The demo is built using an ordered list (ol) nested with further ordered lists to naturally represent a basic folder structure. <ol> <li class="file"><a href="document.pdf">File 1</a></li>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 8070
8070
 1931
1931