jQuery convertion: Garagedoor slider navigation effect
First we need to make the script ans style of the GarageDoor work. To make that happen, you’ll need jQuery. This library enables interface effects, so you don’t have to create it yourself.…

jQuery Drop down Menu
Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu Search engines optimized Clear unordered list (LI and UL HTML tags) structure of jQuery…

Easy jQuery drop down menus
The examples below have styling and effects to make them look nice, but first I will show you the minimum you need to get your menus running. First off, you need a set of nested lists and link to create…

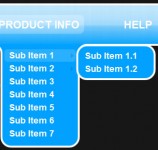
jQuery Super Sexy Drop Down Menu
Studies show that top navigations tend to get the most visual attention when a user first visits a site. Having organized and intuitive navigation is key — and while most drop down menus may look…

jQuery Simple Lava Lamp Menu
Lava Lamp Menu is one of the favourite menu that has been using by some websites. It has a jQuery plugin for it, we're not reinventing the wheel, but it will be good to know how it works, how to…

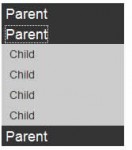
jQuery Fade Menu plugin
The Fade Menu plugin allows users to easily turn a definition list with nested unordered lists into an accordion menu which uses fades between transitions. Options It is possible to pass the following…

Professional Dropdown navigation menu
You've seen the 'suckerfish' menus and the 'son of suckerfish', well I think that this one takes them another step further (grandson of suckerfish?). The 'problem' that I found with using the 'suckefish…

jQuery Beautiful Slick Drop down Menu with Easing Effect
Drop-down menus are an excellent feature because they help clean up a busy layout. When structured correctly, drop-down menus can be a great navigation tool, while still being an attractive design feature.…

Cool Sprites – Free overlapped CSS menu using CSS Sprites
CSS sprites can be termed as a method for reducing the number of image requests to a web page by combining multiple images into a single image, and display the desired segment using CSS background-image…

Floating HTML Menu Using jQuery and CSS
For all of us who deal with long web pages and need to scroll to the top for the menu, here’s a nice alternative: floating menus that move as you scroll a page. This is done using HTML, CSS and…

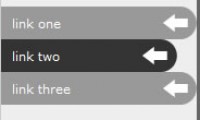
Jemjabella Menu jQuery
The menu itself was marked up in a (semantically correct) unordered list, like so: <ul id="navigation"> <li><a href="#">link one</a></li> <li><a href="#">link…

imitating kwicks nice menu jQuery Plugin
Step One Let’s start writing our markup . <html> <head> <title>JS Effect</title> </head> <body> <ul> <li><a href="#"><img src="images/products.jpg"…

Horizontal Tooltips Menu with jQuery
We're doing something a little bit similar - Tooltips menu. 1. HTML As usual, it's a good practise to use UL List for menu. For the menu images, you need to put the caption in the ALT attribute,…

jQuery Vimeo-like top navigation
The menu that drops down when you hover search box. It offers you different search options that you can choose and narrow your search. Simple CSS drop down menu based on unordered list. The structure…

Cool navigation menu made with JQuery
HTML <div id='menu_holder'> <ul> <li id='first_li' class='selected'>Link1</li> <li id='second_li'>Link2</li> <li id='third_li'>Link3</li> <div class='clear'></div>…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 9728
9728
 1679
1679