Cool navigation menu made with JQuery
HTML <div id='menu_holder'> <ul> <li id='first_li' class='selected'>Link1</li> <li id='second_li'>Link2</li> <li id='third_li'>Link3</li> <div class='clear'></div>…

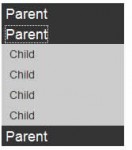
jQuery accordion Plugin
This plugin creates an accordion menu. It works with nested lists, definition lists, or just nested divs. Options are available to specify the structure, if necessary, the active element (to display at…

jQuery Drop Down Menus
Overview Quick and dirty nested drop-down menu in the jQuery styleee. I needed a nav like this for a recent project and a quick Googling turned up nothing that really suited, so droppy was born. It hasn't…

jQuery Fade Menu plugin
The Fade Menu plugin allows users to easily turn a definition list with nested unordered lists into an accordion menu which uses fades between transitions. Options It is possible to pass the following…

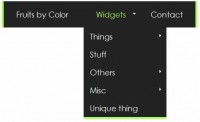
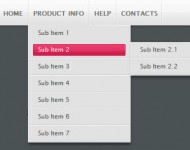
jQuery SooperFish Multi-Column Animated Drop-down
SooperFish is a highly configurable solution for animated dropdown menus. It combines the features of superfish, structured programming of Droppy and a ton of new features like multi-column dropdown menus…

a Vertical Scrolling Menu with CSS3 and jQuery
Creating markup We will begin by creating the necessary HTML structure. At first, I wanted to use an unordered list as a container for our images and captions, but then I encountered some bugs with vertical…

CSS3 and jQuery Horizontal images Scrolling Menu
There are a lot of cool flash scrolling menus out there, but I decided to make a similarly looking menu with just CSS and jQuery. I couldn't achieve the same smoothness in animation, but anyway I'm…

jQuery Sliding Menu
Usage: In the head section add the following code: <link rel="stylesheet" href="stylesheets/jquery.sliding-menu.css" type="text/css" media="screen" /> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.1/jquery.min.js"></script>…

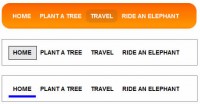
CSS3-only horizontal drop line tab menu
Recently, Web Designer Wall posted this really cool tutorial on creating a dropdown menu using only CSS3 (no javascript). Not being one to just sit back and let things sit as is, the approach inspired…

LavaLamp jQuery Sliding Menu
It is a jQuery sliding nifty effect menu with light weight code and extra two more interface styles. Step 1: The HTML Since most UI developers believe that an unordered list(ul) represents the correct…

jQuery convertion: Garagedoor slider navigation effect
First we need to make the script ans style of the GarageDoor work. To make that happen, you’ll need jQuery. This library enables interface effects, so you don’t have to create it yourself.…

Animated jQuery Menu - Corporate Style
Multilevel jQuery Menu with fade and smooth drop-down animation on submenu appearance. Features Full cross-browser compatibility Fully accessible even when javascript is turned off, as a pure css menu…

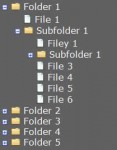
Pure CSS collapsible tree menu
The demo is built using an ordered list (ol) nested with further ordered lists to naturally represent a basic folder structure. <ol> <li class="file"><a href="document.pdf">File 1</a></li>…

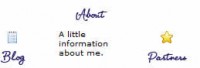
an Animated Navigation with jQuery
The idea is to build a menu that just displays icons, when the user rolls over each icon the text will appear below. The icon will also have a roll over state to help highlight the menu item. Getting…

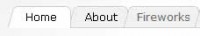
CSS Overlapping Tabs Menu
This example is a cool menu with overlapping tabs First of all download the tab image (right-click, then Save As…) which contains both on and off states. You can edit/customize this image…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 7618
7618
 1719
1719