jQuery and html5 Brush Stroke Navigation
You can see the folder structure. It is quite simple. A folder for images, another for script files, one HTML file and a CSS file. The Content – HTML5 We’ll be using some HTML5 elements to…

Like Apple Navigation Dock jQuery Plugin
1) Menu structure <!-- HTML FILE --> <ul id="targetMenu"> <!-- use <li class="navActive"> to set active icon menu --> <li> <a href="#">…

jQuery browser mobile window chooser
It's always fun to play with jQuery especially when you are trying to recreate something that you enjoy using. One such thing is window chooser in Opera Mobile browser where opened windows are positioned…

Great Social Media Share and Bookmark Plugin With jQuery
No one can ignore the importance of social media in this age of communication and interactivity. Social media have made social interaction very easy and interactive, build upon mobile technologies and…

Simple jQuery Drop-Down Menu
The biggest problem with javascript is that we can’t completely rely on it. It can easily be disabled, and once this happens, websites should still function correctly. Javascript powered sub-navigation…

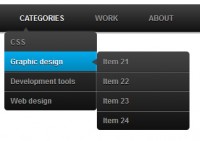
Multi Level Drop Down Menu Navigation with CSS3
We are back with a cool Multi-level Drop Down Navigation Menu made up of pure CSS with additional effects using CSS3.0 properties such as border-radius, box-shadow, text-shadow and linear gradient. This…

Beautiful CSS3 multicolour Dropdown Menu
This will colored tabs with slideout submenus. I don`t used any defined palette – tabs in different colors. Can warn, that all sliding effects will work only in FF, Chrome, Safary browsers, possible…

Pure CSS3 Two Level Dark Menu
Now we are going to add the HTML content for our dark menu, and here we are using a simple unordered list with list items as you want and a sub menu using also an unordered list with list items as you…

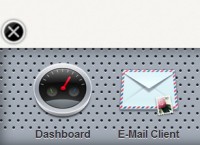
cool Dashboard Menu with jQuery
we are going to create our own dashboard menu as in Leopard dashboard. Dashboard menu in Leopard usually uses as a container for a tons of widgets we have and that will be nice if we have one on our web…

POP dropdown menus with jQuery
Include the stylesheet, with any of your mods. <link href="/pop/stylesheets/pop.css" media="all" rel="stylesheet" type="text/css"/> Include jQuery and jquery.pop.js…

Pure CSS3 Animated Menu
In this short tutorial, we will be using the power of CSS3 effects and transitions, to build a JavaScript-free animated navigation menu which you can use to add a polished look to your website or template.…

Very nice pure CSS3 menu
This is a good looking menu using some CSS3 magic. The HTML <nav> <ul> <li><a href="#"><span>Home</span></a></li> <li><a href="#"><span>Categories</span></a></li>…

Useful dropdown menu with CSS3 jQuery
This CSS dropdown menu, without any additional Javascript code. There are no images used and, as usual, minimal HTML markup. HTML structure As you can see in the following lines, the HTML structure does…

Awesome Animation menu with jquery
This is an Awesome Animation menu with jquery. First off all, the problem was those background lines,If you just set background separately to all your list tags you end with lines not in order To…

Simple jQuery Fluid Thumbnail menu Bar
The idea of a fluid thumbnail bar is simple: Create a list of thumbnails within a space where the overflow can be flipped through page by page. Features Cycle through thumbnails in different intervals…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 25838
25838
 5723
5723