Nice "Flashy" menu with Jquery.
we are going to create a "Flashy" menu using Jquery. The Menu/Navigation is one of the first thing I focus on when I make a website. It has to be unique, original and reflect the spirit…

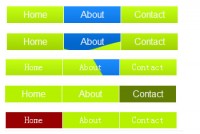
jQuery nice Background Animated Navigation Menu
Changing the position of the background image felt to be the best approach to creating the type of effect we're looking for. jQuery is a great library for this type of task but out of the box, it…

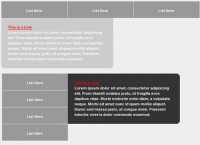
jQuery and CSS3 Random Rotation Menu
we are going to create a great menu with some content area that slides out. We use the grunge style because we want it to look a bit messy: the menu items are going to have a random rotation using the…

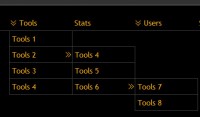
Nice Multiple jQuery Mega Drop Down Menu
The article source:http://www.designchemical.com/lab/jquery-mega-drop-down-menu-plugin/getting-started/ The Mega Drop Down Menu plugin takes standard nested lists and turns them into horizontal mega menus.…

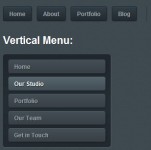
jQuery vertical and horizontal dropdown menu
The article source:http://plugins.jquery.com/project/naviDropDown Here is a jQuery plugin which allows you to create a simple drop down menu, utilising hoverIntent, and jQuery’s own slideUp and…

Nice CSS3 Button Menu
The article source:http://depotwebdesigner.com/tutorials/how-to-create-a-css3-menu-using-moz-border-radius.html in this example we’ll explain how to create a menu with css that uses the propriety…

jQuery Sliding hover Animated Menu
we’ll be building a cool Animated navigation list complete with a sliding hover effect. We’ll build the design to work without jQuery first of all to ensure it’s widely accessible to…

awesome Mosaic menu
This is a great application, very useful code.I believe you will like it. css html { overflow: hidden; } body { position: absolute; margin: 0px; padding: 0px; width: 100%; height: 100%; background:#000;…

Simple CSS3 Button Navigation
This is a quick CSS3/HTML version of the navigational buttons. The HTML: <ul class="button-list"> <li><a href='/' class='button'>Home</a></li> <li><a href='/' class='button'>About</a></li>…

UvumiTools Dropdown Menu with Mootools
The UvumiTools Dropdown Menu is the menu featured on this website. It is a very simple multi-level menu built from an HTML unorderd list, using Mootools Javascript Framework. We needed a simple and lightweight…

Horizontal Subnav w/ CSS & jQuery
This is a simple navigation with a horizontal subnav.In most cases we can achieve this effect purely with CSS, but since we have to attend to our red headed step child aka IE6, we will use a few lines…

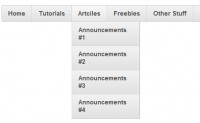
Tabbed Content with Navigation using jQuery UI
This is a manual navigation using Tab function of jQuery UI library. jQuery Library jQuery UI We will use jQuery UI Tab function to get our navigation for content slide working yeah there are many ways…

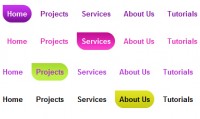
Dropdown Navigation in CSS3 jQuery
we will learn how to enhance you WordPress in a whole new way. Multi-Level or Multi-Dimensional navigation menus can offer your theme and users 2 new things. One, add a nice new type of effect to enhance…

CSS3 and jQuery menu
A simple navigation menu built with CSS3 and the jQuery UI. The css with some custom fonts via Google font API @import url(http://fonts.googleapis.com/css?family=Lobster); body {margin:0; padding:0; background:#ddd;}…

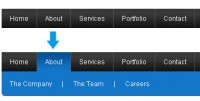
Hover effect Drop-Down menu with CSS3 & jQuery
This is a really awesome menu in the browser. So I hope you'll enjoy learning some CSS3, but also how to create the base HTML for a drop-down menu and how to make it magical with jQuery. The HTML Lets…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 52200
52200
 7610
7610