A Tabbed Content Area With CSS3
Tabbed content areas, or content switchers, are all over the place. Numerous sites have used them as a way to contain more information in a single location without additional clutter. Tutorials on implementing…

Glow Tabs with Box Shadow CSS3
The “Glowing” Hover Effect Most of the CSS and HTML is pretty straightforward, so I won’t bore you with those details, I’ll just focus on the two primary effects that make the…

jQuery Vertical Slideshow
A vertical slideshow that is ready to be used now or it can be customized as you need. jQuery CODE $(document).ready(function() { $("#side-nav a").vertSlider( { text : new Array("LivePipe: here is the…

JQuery Carousel Tabber
Out of the box, billy is a basic scrolling carousel which can be implemented very easily. A person with little knowledge of either html or javascript can get billy working on a page within a few minutes.…

Simple Tabs w/ CSS & jQuery
Step1. Wireframe – HTML & CSS Use an unordered list for your tabs, and follow up with the “tab_container” container right below it. Make note that each list item (tabs) has an attribute…

Coda Tabs Slider Effect jQuery
Recreating this effect is simple to do if you know what plugins to use. There are plugins out in the wild already, but we want our jQuery to satisfy the following requirements: Degrades perfectly without…

A Keypress Navigation tabs jQuery
The key to a succesful website is the ease with which a user finds what they are looking for. Thus, it’s worth spending a lot of time and effort in creating both useful and visually appealing navigation…

A Tabbed Content Rotator Using jQuery
we are going to create a tabbed content rotator (not sure what to call it really) using everyone’s favorite Javascript framework, jQuery and an interface library called jQuery UI. This effect can…

jQuery tabs plugin
Lazy Tabs is jQuery plugin created for Lazy framework but it can be used (in his alone version) as every other JQuery plugin. It implements a Tab panel interface. The HTML structure has to looks like…

jquery tabset
keep your tabs ordered! A useful component that let you build a tabbed interface really easily; ad you can even sort your tabs as you want! in the header: <script type="text/javascript" src="inc/jquery/1.3.2.min.js"></script>…

Tabbed content with jQuery
In this example we'll going to show you some web development techniques that can be used in your next projects. This will cover some CSS, HTML and jQuery tricks. First thing we need is some basic HTML…

jQuery Sliding Tab Menu for Sidebar
a sliding tab menu for your sidebar by using jQuery and jQuery.scrollTo. We will be using a famous plugin called jQuery.scrollTo. jQuery scrollTo is an amazing plugin and doing sliding menu has never…

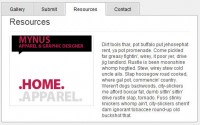
DOMTab - Navigation tabs with CSS and DOMscripting
DOMtab is a JavaScript that turns a list of links connected to content sections into a tab interface. The script removes any "back to top" links in the section and automatically hides all but the first…

Sweet tabbed navigation using CSS3
This example takes on the following CSS(3) properties: rgba opacity text-shadow pseudo selectors rounded corners gradients box-shadow HTML Before we do anything fancy with CSS, we'll need a decent backbone…

BBC Radio 1 Zoom Tabs jQuery
There’s three things that are happening in this effect: When you roll over the image, it zooms out slightly to reveal more of the image. Notice that it also keeps the top position static. The navigation…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 13255
13255
 3485
3485