Very Beautiful CSS3 And JQuery progress bar
The new features introduced in CSS3 allows developers to create stunning visual effects. Today, let’s create a fancy progress bar using CSS3 and jQuery, but no Flash or even images. Please note:…

Rare Accessible charts using jQuery and HTML5
Accessible data visualization in HTML has always been tricky to achieve: people commonly use image elements for static charts, which provide only the most basic textual information to non-visual users;…

jQuery with Google Charts
gvChart is a plugin for jQuery, that uses Google Charts to create interactive visualization by using data from the HTML table tag. It is easy in use and additionally it allows you to create five types…

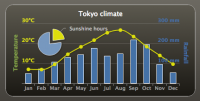
Beautiful CSS Stack Bar Graphs
To design the stats feature of Backbone, our Ruby on Rails CMS, we needed to show a stacked bar graph of page views vs unique visitors. I looked around for a sample of how others did stacked bar graphs…

Line Graph Effect With Css Only
the line graphs. What are they good for? I will mention just one reason, and leave other advantages or downsides for a debate: users scan your page, they don't read every word and number you write. Line…

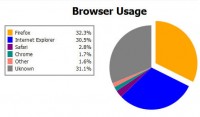
Cool HTML5 and jQuery Animated pie Chart
In this tutorial we'll going to show you how to build a lovely, interactive pie chart using the latest HTML5 technologies. Not that long ago, this kind of thing was only practical to do with Flash.…

Nice Pure CSS3 experimental charts
This technique is an example of experimental CSS3 charts, without JavaScript and images in use. We miss cleaner markup and proper markup for tabular data here, but the use of CSS3 selectors is truly impressive:…

Pure CSS3 Pie Charts effect
Keep in mind that this technique is currently cutting-edge. It only works in the latest versions of Firefox, Chrome,and Safari UPDATE and Opera; and requires browser-specific extensions to CSS to pull…

Gantt Chart with JQuery plugin
this is a very cool, lightweight, jquery plugin jQuery.ganttView which is easy to use and fast. Currently it was working in our first version of system. Unfortunately it turned out that system needs some…

jQuery mousewheel Knob effect
jQuery Knob canvas based ; no png or jpg sprites. touch, mousewheel, keyboard events implemented. downward compatible ; overloads an input element. Example <input type="text" value="75"…

Great Highcharts with jQuery
There are some great JavaScript graph libraries out there and one that’s recently come to my attention is Highcharts.com which is compatible with both the jQuery and Mootools frameworks. To get…

jQuery tooltip animated progress bar
Here’s a very basic example of how to code up an animated progress bar with tooltip using the Tipsy tooltip plugin. The Code Below we have the two lines of code which read the attribute ‘title’…

Stylish progress bars effect with CSS3
you’ll learn how to create stylish and animated progress bars using CSS3. The HTML The markup could not be simpler than that: <div class="progress-bar blue stripes"> <span style="width:…

Awesome Horizontal scroll bar graph
This is an animated, horizontal bar graph using jQuery, CSS3 properties (such as: gradients, border-radius, rgba) and CSS3 transitions. HTML <div class="bar"> <div class="percent">…

Highcharts - Interactive JavaScript charts for your webpage
Highcharts is a charting library written in pure JavaScript, offering intuitive, interactive charts to your web site or web application. Highcharts currently supports line, spline, area, areaspline, column,…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 73730
73730
 14960
14960