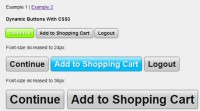
Pure CSS3 Dynamic Buttons
The main CSS markup .btn { display: inline-block; background: url(btn.bg.png) repeat-x 0px 0px; padding:5px 10px 6px 10px; font-weight:bold; text-shadow: 1px 1px 1px rgba(255,255,255,0.5); border:1px…

unordered list animated circle with jQuery
jQuery plugin (2KB) that allows you to create an unordered list as an animated circle. Changelog: fixes for hover event, added direction option (clockwise or counter-clockwise) added hover trigger fixes…

Display social icons in a beautiful way using CSS3
When you hover a icon, a small tooltip is displayed with the name of the social media. All other icons have a low opacity. I wanted to take this concept and bring it to the next level using CSS3 transitions.…

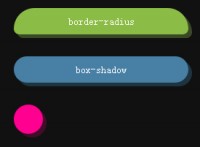
lovely Candy CSS3 buttons
Create CSS buttons that are sexy looking, really flexible, but with the most minimalistic markup as possible. And voila.. here they are, the BonBon Buttons. Named after the French word for "Candy". So,…

Pure CSS3 Social Media Icons
we'll experimenting with CSS3. we decide to recreate some of the social media icons using only CSS and HTML markup. Nothing is new here actually, except we are having fun in doing the icons. And we…

Nice CSS3 buttons
It’s worth noting that if your using Internet explorer you’re not going to see all these effects as IE still doesn’t support CSS3. Compatible CSS3 browsers are, Safari, Chrome and FireFox…

Animated Bubble Buttons CSS3
we are creating a useful set of animated buttons with the power of CSS3′s multiple backgrounds and animations. With this button pack, you can easily turn any link on your page into an animated button…

pure CSS3 download button
Time to do a great Download Me! button. The button resize when hover the mouse. This use css3 transition so try with Chrome or Safari.not suppore ie6.0 7.0 8.0

Great Social Media Share and Bookmark Plugin With jQuery
No one can ignore the importance of social media in this age of communication and interactivity. Social media have made social interaction very easy and interactive, build upon mobile technologies and…

3D Awesome Buttons with CSS3 & jQuery
It's not support IE.There is no doubt that websites are edging more and more into the web app, or interactive arena, rather than the static websites that most of us began with. As links and buttons are…

Pure CSS3 multiple Animated Buttons
Still hyped by the possibilities of CSS3, I want to share some CSS3 button experiments with you. The idea is to create some animated link elements with different styles, hover effects and active states.…

Cross browser gradient buttons with CSS3
This is a set of gradient buttons just with CSS (no images). That’s what you may say but, oh yes … This is another buttons set, powered by almighty CSS3 (and IE gradient filters). Features…

CSS3 rotation starbursts effect
The starburst will only work in browsers that support the CSS3 rotation property, currently that's Safari, Firefox, and Google Chrome. All other browsers will gracefully degrade to a simple…

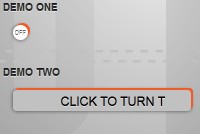
Awesome jQuery and CSS3 Shiny Knob Control
In this tutorial we will be writing a jQuery plugin for creating a shiny knob control. Aptly named knobKnob, this plugin will use CSS3 transformations and jQuery’s new event handling methods to…

Lovely animation CSS3 and mootools button
The article source:http://www.rickyh.co.uk/fun-with-css3-and-mootools/ These examples came about when experimenting with the extend property in MooTools. By extending the styles class I could add CSS3…
Recommend Items
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 24378
24378
 4722
4722