jQuery useful Animation Banner
we will be creating a custom animation banner with jQuery. The idea is to have different elements in a banner that will animate step-wise in a custom way. We will be using the jQuery Easing Plugin and…

Easy Display Switch with CSS and jQuery
This is a simple way to allow your users to switch page layouts by using CSS and jQuery. Today’s web users expect web pages to be increasingly more interactive. To this end, the ability to change…

jQuery: Photo Slider
My first thought was a thumbnail photo gallery, where clicking a button would reveal the entire photo and more information about that photo. This is what happens, in plan English: Click event on the “More…

Snazzy Hover Effects Using CSS3
In this example,we will be going over creating flexible advanced hover techniques using CSS2.1 properties. Advanced hover states are quite simple When I first started learning CSS, the :hover pseudo-element…

Pure CSS3 images Hover Effects
There are five examples of hover effects using different CSS properties compared to the old tutorial posted on Codrops. In summary, we seek the same method but we will act especially using the border…

Images Spacegallery
Attach the Javascript and CSS files to your document. Edit CSS file and fix the paths to images and change colors to fit your site theme. Important: be sure to include Javascript files in the specific…

Inset Border Effect jQuery Plugin
It’s a very simple but neat effect. The images have a border, but unlike CSS borders, it covers up part of the image. I wanted to use this effect in one of my galleries so I went ahead and experimented…

jQuery Like Google’s Christmas Doodle
This holiday season, Google once again lifted up the Christmas spirits of those, who visited their homepage, with their animated logo, or doodle, as they call it. Now, with the holiday behind our back,…

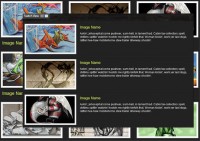
Zoom-Info – Create An Informative Image Gallery With jQuery & CSS
Question: Have you ever wanted to neatly display a few lines of text about an image in your site but didn’t want to compromise on the design of your overall layout?we'll going to show you how to…

New jQuery plugin: “Fly Off Page”
There is a new jQuery plugin, it’s called "Fly Off Page". It will take selected elements and make them fly (not literally) off the page in a random or pre-defined direction. Customizable options…

QuickFlip 2: The jQuery Flipping Plugin
QuickFlip works by using an animation shortcut that is barely noticeable when flipped quickly (hence the name). This shortcut improves performance while allowing the flip effect to work smoothly with…

jquery masked Gallery
Slide your images into a mask! Build your own png mask and choose your images to slide inside! in the header: <script type="text/javascript" src="inc/jquery/1.3.2.min.js"></script> <script…

Sexy Image Hover Effects using CSS3
In this example I am going to show to How to create a sexy css effect on image hover.This kinda effect you have seen before in Flash or in javascript as well.But why use Flash or js when CSS can do the…

Reel images 360°3D view jQuery plugin
An image is worth a thousand words. And what about the moving one! Try reel for yourself. Place your mouse pointer over images above. And roll your mouse wheel up/down or drag the image left/right. How…

Navigate into extralarge images(jQuery)
A photogallery for extralarg images with navigator. You can drag your extralarge image in the display by the navigator or the image itself. Enjoy yourself into images. here is the js call: $(function(){…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 16870
16870
 3393
3393