Experiment in Password Masking
HashMask is an attempt to find a more secure middle ground between clear and masked passwords. It does this by visualizing a hashed representation of the password as a sparkline with color – the…

jQuery and CSS3 “Next Level” animation Search Form
we found ton of new style search form crafted beautifully using CSS3 and JavaScript. Apple’s for example, widen the input field when it receive focus from user. The question is “how far we…

mcDropdown jQuery a complex hierarchical tree of options
Click the icon to the right of the text box in order to see the widget in action. If you place the widget at the bottom of the viewport, you will notice that the widget automatically scrolls the page…

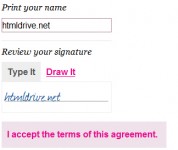
Nice jQuery Signature Pad plugin
The Signature Pad has two modes: TypeIt and DrawIt. TypeIt mode the user’s signature is automatically generated as HTML text, styled with @font-face, from the input field where they type their…

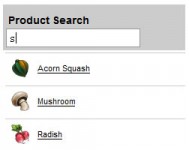
jQuery search form list filtering
Here’s a clever little script that’s certainly useful if you want to give users the functionality to refine search results or filter product results. If you had a list of films with long titles…

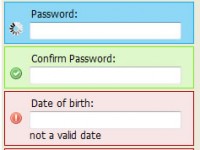
jQuery HTML Form Validation Solution
First we’ll start with the HTML and CSS. The script will add a class called “needsfilled” to any fields that don’t pass the validation, so you’ll want to specify how you’d…

Stylish Contact Form with CSS3 HTML5
we will show you the code step by step to create a full HTML5 CSS3 contact form like the one above, without using any images. First, a little disclaimer. HTML5 and CSS3 are still working drafts; the goal…

Using form labels as text field values jQuery
The problem Let's rethink what I just did. I placed a sentence "Input your email here" as a text field value by adding it to the VALUE attribute. Why is that wrong? The VALUE attribute of the INPUT tag…

Add Form Validation using jQuery in 2 Easy Steps
Sometimes you may find yourself working on projects that require some intelligent form field validation..but what’s the easiest way to achieve this? I’ve used everything from the popular Validate…

Tweetblast jQuery
The index page will have 3 slides, they will be Entering the data/errors slide Searching slide Thanks slide and we will animate them in and out depending on the information that we get from out PHP script.…

JQuery AJAX PayPal Cart Form Plugin
AJAX PayPal Cart is a easy to use JQuery plugin for web developer to add a full function shopping cart in their website. The AJAX cart can included a cart widget which allow display of cart information…

Drag the control values slider(Mootools)
Features 1、Horizontal or Vertical options 2、snap to steps 3、apply…

Sliding Checkbox Actions Menu with jQuery
We will create an actions menu with jQuery that appears when checkboxes are selected. This can be a very helpful UI property since we don’t force the user to scroll to the place where the actions…

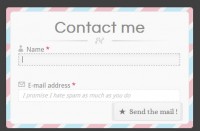
Stylish Handwritten Letter Style jQuery Form
Follow this step by step tutorial to create a traditional pen & paper inspired contact form in HTML and CSS. use a mix of basic and intermediate CSS techinques to give the form the appearance…

Awesome In-Field form Labels jQuery Plugin
This is a simple plugin that turns properly formatted HTML forms into forms with in-field label support. Labels fade when the field is focussed and disappear when text entry begins. Clearing a field and…
Tags
accordion accordion menu animation navigation animation navigation menu carousel checkbox inputs css3 css3 menu css3 navigation date picker dialog drag drop drop down menu drop down navigation menu elastic navigation form form validation gallery glide navigation horizontal navigation menu hover effect image gallery image hover image lightbox image scroller image slideshow multi-level navigation menus rating select dependent select list slide image slider menu stylish form table tabs text effect text scroller tooltips tree menu vertical navigation menu

 Subscribe
Subscribe Follow Us
Follow Us
 6534
6534
 1803
1803